View UI
The ArcGIS API for JavaScript version 4 provides an interface for setting up simple UI layouts. Views provide a UI API that allows placing components (widgets or DOM elements) into corners.
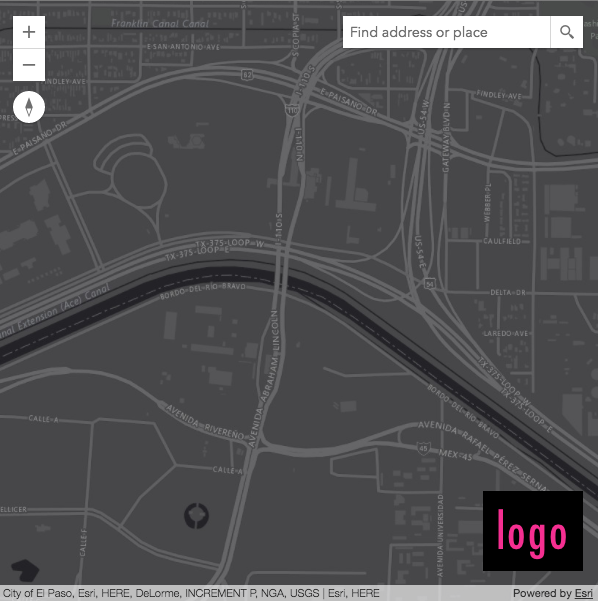
Take the following application for example.
It is common to see the following CSS for positioning.
.search,
.logo {
position: absolute;
right: 15px;
}
.search {
top: 15px;
}
.logo {
bottom: 30px;
}
This works but can become cumbersome to maintain when having more components or if changes to the widget or view dimensions require the positioning CSS to be updated.
The UI API makes this easier by taking these positioning concerns away from you. The CSS from the previous snippet is not required if using the UI API and would be replaced by the following:
view.ui.add(search, "top-right");
view.ui.add(logo, "bottom-right");
This places the components in the top and bottom-right corners. More components can be added and the positioning and spacing will be taken care of automatically.
If component positions need to change dynamically in your application, the UI also allows you to move and remove components:
view.ui.move(logo, "bottom-left");
view.ui.remove(search);