The DefaultUI class exposes the default widget components available in either a MapView or a SceneView. This class also provides a simple API for adding, moving and removing widgets and other HTML components from the view's UI.
You typically don't have to load this class with require() since a default instance is available in the ui property of the SceneView and MapView.
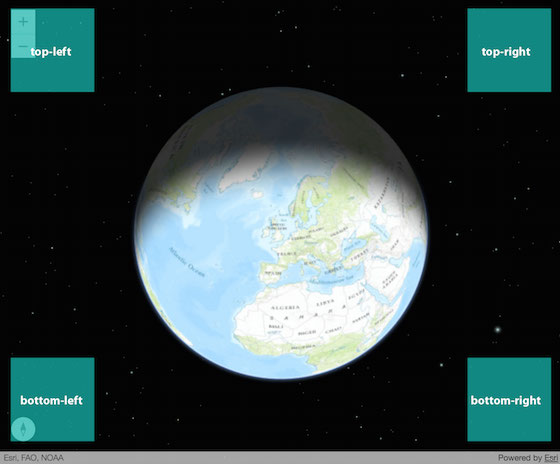
When adding or moving components in the view's UI, you can specify a position. The available positions are indicated in the image below.

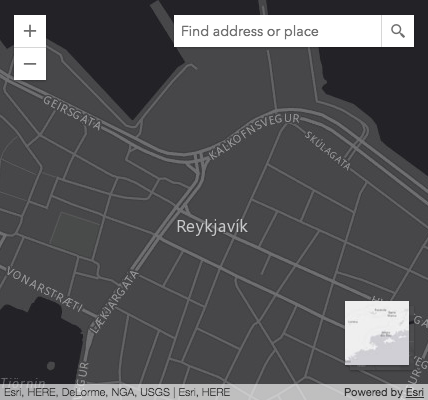
Methods, such as add() and move() can be used to place widgets in specific positions of the UI. In the image below, the Search and BasemapToggle widgets are placed in the view with the add() method.
var searchWidget = new Search({ view: view });
var bmToggleWidget = new BasemapToggle({
view: view,
nextBasemap: "hybrid"
});
view.ui.add(searchWidget, "top-right");
view.ui.add(bmToggleWidget, "bottom-right");

Constructors
new DefaultUI(properties)
properties Object See the properties for a list of all the properties that may be passed into the constructor. |
Property Overview
| Name | Type | Summary | |
|---|---|---|---|
| String[] | An array of strings representing the default widgets visible when a MapView or SceneView is created. more details | more details | |
| HTMLElement | The HTML Element that contains the the view. more details | more details | |
| String | The name of the class. more details | more details | |
| Number | The height of the UI container. more details | more details | |
| Object | Number | Defines the padding for the UI from the top, left, right, and bottom sides of the container or View. more details | more details | |
| MapView | SceneView | The view associated with the UI components. more details | more details | |
| Number | The width of the UI container. more details | more details | |
Property Details
componentsString[]
An array of strings representing the default widgets visible when a MapView or SceneView is created. The default widgets differ between MapView and SceneView.
Default Value (for MapView): ["attribution", "zoom"]
Default Value (for SceneView): ["attribution", "navigation-toggle", "compass", "zoom"]
Esri requires that when you use an ArcGIS Online basemap in your app, the map must include Esri attribution and you must be licensed to use the content. For detailed guidelines on working with attribution, please visit the official attribution in your app documentation. For information on terms of use, see the Terms of Use FAQ.
containerHTMLElement
The HTML Element that contains the the view.
- See also:
declaredClassStringreadonly
The name of the class. The declared class name is formatted as
esri.folder.className.heightNumberreadonly
The height of the UI container.
Defines the padding for the UI from the top, left, right, and bottom sides of the container or View. If the value is a number, it will be used to pad all sides of the container.
Default Value: { left: 15, top: 15, right: 15, bottom: 15 }Example:// Setting a single number to this property ui.padding = 0; // is the same as setting it on all properties of the object ui.padding = { top: 0, left: 0, right: 0, bottom: 0 };The view associated with the UI components.
widthNumberreadonly
The width of the UI container.
Method Overview
| Name | Return Type | Summary | |
|---|---|---|---|
Adds one or more HTML component(s) or widgets to the UI. more details | more details | ||
Removes all components from a given position. more details | more details | ||
Moves one or more UI component(s) to the specified position. more details | more details | ||
Removes one or more component(s) from the UI. more details | more details | ||
Method Details
add(component, position)inherited
Adds one or more HTML component(s) or widgets to the UI.
Parameters:component Widget | HTMLElement | String | Object | ArrayThe component(s) to add to the UI. This can be a widget instance, HTML element, a string value representing a DOM node ID, or an array containing a combination of any of those types. See the example snippets below for code examples. Alternatively, you can pass an array of objects with the following specification.
Specification:component Widget | HTMLElement | StringThe component to add to the UI. This can be a widget instance, HTML element, a string value representing a DOM node ID.
optionalposition StringThe position in the view at which to add the component. If not specified,
manualis used by default.
Known Values: top-left | top-right | bottom-left | bottom-right | manualoptionalindex NumberThe placement index of the component. This index shows where to place the component relative to other components. For example a value of
0would place it topmost when position is top-*, leftmost for bottom-left and right most for bottom-right.optional The position in the view at which to add the component. If not specified,
manualis used by default.
Known Values: top-left | top-right | bottom-left | bottom-right | manualSpecification:optionalposition StringThe position in the view at which to add the component(s). If not specified,
manualis used by default.
Known Values: top-left | top-right | bottom-left | bottom-right | manualindex NumberThe placement index of the component(s). This index shows where to place the component relative to other components. For example a value of
0would place it topmost when position is top-*, leftmost for bottom-left and right most for bottom-right.Examples:var toggle = new BasemapToggle({ view: view, nextBasemap: "hybrid" }); // Adds an instance of BasemapToggle widget to the // top right of the view's container. view.ui.add(toggle, "top-right");// Adds multiple widgets to the top right of the view view.ui.add([ compass, toggle ], "top-right");// Adds multiple components of different types to the bottom left of the view view.ui.add([ searchWidget, "infoDiv" ], "bottom-left");// Adds multiple components of various types to different view positions view.ui.add([ { component: compassWidget, position: "top-left", index: 0 }, { component: "infoDiv", position: "bottom-left" }, { component: searchWidget, position: "top-right", index: 0 }, { component: legendWidgetDomNode, position: "top-right", index: 1 } ]);empty(position)inherited
Removes all components from a given position.
Parameter:optionalposition StringThe position from which to remove all components. If not specified,
manualis used by default.
Known Values: top-left | top-right | bottom-left | bottom-right | manualExample:// Removes all of the elements in the top-left of the view's container // including the default widgets zoom and compass (if working in SceneView) view.ui.empty("top-left");move(component, position)inherited
Moves one or more UI component(s) to the specified position.
Parameters:component Widget | HTMLElement | String | Object | ArrayThe component(s) to move. This value can be a widget instance, HTML element, a string value representing a DOM node ID, or an array containing a combination of any of those types. See the example snippets below for code examples. Alternatively, you can pass an array of objects with the following specification.
Specification:component Widget | HTMLElement | StringThe component to move. This can be a widget instance, HTML element, a string value representing a DOM node ID.
optionalposition StringThe destination position. The component will be placed in the UI container when not provided. If not specified,
manualis used by default.
Known Values: top-left | top-right | bottom-left | bottom-right | manualoptionalposition StringThe destination position. The component will be placed in the UI container when not provided.
Known Values: top-left | top-right | bottom-left | bottom-right | manualExamples:// Moves the BasemapToggle widget from the view if added. // See the example for add() for more context view.ui.move(toggle, "bottom-right");// Moves the default zoom widget to the bottom left corner of the view's container view.ui.move("zoom", "bottom-left");// Moves multiple widgets to the bottom right of the view's UI view.ui.move([ compass, toggle, "zoom" ], "bottom-right");remove(component)inherited
Removes one or more component(s) from the UI.
Parameter:component HTMLElement | HTMLElement[]The component(s) to remove from the view's UI.
Examples:// Removes the BasemapToggle widget from the view if added. // See the example for add() for more context view.ui.remove(toggle);// Removes the default zoom widget from the view's container view.ui.remove("zoom");// Removes multiple widgets from the view's UI view.ui.remove([ compass, toggle, "zoom" ]);