LineSymbol3DLayer renders Polyline geometries using a flat 2D line with a LineSymbol3D in a 3D SceneView. MapView does not support 3D symbols.
The color of the line is set in the material property. The width of the line may be defined in either points or pixels with the size property. Line width and color can also be data-driven by adding size and/or color visual variables to any Renderer that uses this symbol layer.
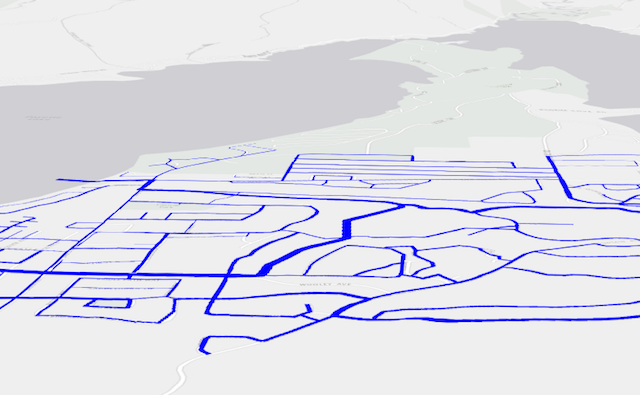
A LineSymbol3DLayer must be added to the symbolLayers property of a LineSymbol3D. It may also be added to PolygonSymbol3D symbols to create outlines of polygon features. Multiple symbol layers may be used in a single symbol. The image below depicts a line FeatureLayer whose features are symbolized with a LineSymbol3D containing a LineSymbol3DLayer.

See Symbol3DLayer and Symbol3D to read more general information about 3D symbols, symbol layers and how they relate to one another.
var symbol = new LineSymbol3D({
symbolLayers: [new LineSymbol3DLayer({
size: 2, // points
material: { color: "black" }
})]
});Constructors
new LineSymbol3DLayer(properties)
properties Object See the properties for a list of all the properties that may be passed into the constructor. |
Property Overview
| Name | Type | Summary | |
|---|---|---|---|
| String | The name of the class. more details | more details | |
| Object | The material used to shade the line. more details | more details | |
| Number | The width of the line in points. more details | more details | |
| String | For LineSymbol3DLayer the type is always | more details | |
Property Details
declaredClassStringreadonly
The name of the class. The declared class name is formatted as
esri.folder.className.materialObject
The material used to shade the line. This property defines the line's color.
Examples:// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };The width of the line in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).Default Value: 0.75Examples:// width in points symbolLayer.size = 4;// width in pixels symbolLayer.size = "2px";// width in points symbolLayer.size = "4pt";typeStringreadonly
For LineSymbol3DLayer the type is always
line.
Method Overview
| Name | Return Type | Summary | |
|---|---|---|---|
| LineSymbol3DLayer | Creates a deep clone of the symbol layer. more details | more details | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | |
| Object | Converts an instance of this class to its ArcGIS Portal JSON representation. more details | more details | |
Method Details
clone(){LineSymbol3DLayer}
Creates a deep clone of the symbol layer.
Returns:Type Description LineSymbol3DLayer A deep clone of the object that invoked this method. Example:// Creates a deep clone of the graphic's first symbol layer var symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class. Converts an instance of this class to its ArcGIS Portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS Portal JSON representation of an instance of this class.