SimpleMarkerSymbol is used for rendering 2D Point geometries with a simple shape and color in either a MapView or a SceneView. It may be filled with a solid color and have an optional outline, which is defined with a SimpleLineSymbol.
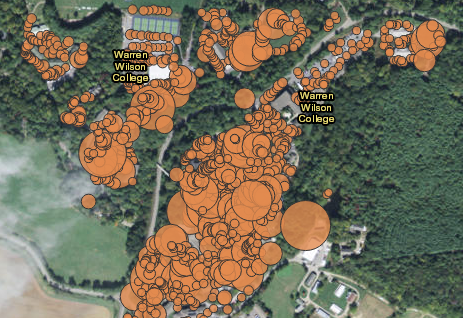
SimpleMarkerSymbols may be applied to point or polygon features in a FeatureLayer or individual graphics. Marker symbols can be used in a 3D SceneView. However, it is recommended you use PointSymbol3D instead. The image below depicts a FeatureLayer whose point features are styled with SimpleMarkerSymbols.
var symbol = new SimpleMarkerSymbol({
style: "square",
color: "blue",
size: "8px", // pixels
outline: { // autocasts as esri/symbols/SimpleLineSymbol
color: [ 255, 255, 0 ],
width: 3 // points
}
});Constructors
new SimpleMarkerSymbol(properties)
properties Object See the properties for a list of all the properties that may be passed into the constructor. |
Property Overview
| Name | Type | Summary | |
|---|---|---|---|
| Number | The angle of the marker in degrees. more details | more details | |
| Color | The color of the symbol. more details | more details | |
| String | The name of the class. more details | more details | |
| SimpleLineSymbol | The outline of the marker symbol. more details | more details | |
| String | The SVG path of the icon. more details | more details | |
| Number | The size of the marker in points. more details | more details | |
| String | The marker style. more details | more details | |
| String | For SimpleMarkerSymbol the type is always | more details | |
| Number | The offset on the x-axis in points. more details | more details | |
| Number | The offset on the y-axis in points. more details | more details | |
Property Details
angleNumber
The angle of the marker in degrees.
Known Limitations
This property is not supported in 3D SceneViews.
Default Value: 0The color of the symbol. This can be autocast with a named string; hex string; array of rgb or rgba values; an object with
r,g,b, andaproperties; or a Color object.Default Value: [255, 255, 255, 0.25] - white, semitransparentExamples:// CSS color string symbol.color = "dodgerblue";// HEX string symbol.color = "#33cc33";// array of RGBA values symbol.color = [51, 204, 51, 0.3];// object with rgba properties symbol.color = { r: 51, g: 51, b: 204, a: 0.7 };declaredClassStringreadonly
The name of the class. The declared class name is formatted as
esri.folder.className.outlineSimpleLineSymbol autocast
The outline of the marker symbol.
Example:var sym = SimpleMarkerSymbol({ color: "red", outline: { color: [128, 128, 128, 0.5], width: "0.5px" } });pathString
The SVG path of the icon.
Known Limitations
This property is not supported in 3D SceneViews.
The size of the marker in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).Default Value: 12Examples:// size in points symbol.size = 14;// size in pixels symbol.size = "20px";// size in points symbol.size = "14pt";styleString
The marker style. Possible values are in the table below.
Value Description circle 
cross 
diamond 
square 
x  Default Value: circle
Default Value: circletypeStringreadonly
For SimpleMarkerSymbol the type is always
simple-marker-symbol.The offset on the x-axis in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).Known Limitations
This property is not supported in 3D SceneViews.
Default Value: 0Examples:// xoffset in points symbol.xoffset = 4;// xoffset in pixels symbol.xoffset = "2px";// xoffset in points symbol.xoffset = "4pt";The offset on the y-axis in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).Known Limitations
This property is not supported in 3D SceneViews.
Default Value: 0Examples:// yoffset in points symbol.yoffset = 4;// yoffset in pixels symbol.yoffset = "2px";// yoffset in points symbol.yoffset = "4pt";
Method Overview
| Name | Return Type | Summary | |
|---|---|---|---|
| SimpleMarkerSymbol | Creates a deep clone of the symbol. more details | more details | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | |
| Object | Converts an instance of this class to its ArcGIS Portal JSON representation. more details | more details | |
Method Details
clone(){SimpleMarkerSymbol}
Creates a deep clone of the symbol.
Returns:Type Description SimpleMarkerSymbol A deep clone of the object that invoked this method. Example:// Creates a deep clone of the graphic's symbol var symLyr = graphic.symbol.clone();fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class. Converts an instance of this class to its ArcGIS Portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS Portal JSON representation of an instance of this class.