Renderers define how to visually represent each feature in one of the following layer types:
The Renderer object contains drawing information for the layer and is the base class for all renderers.
There are three types of renderers available for visualizing data. Each serves a different purpose, allowing you to explore your data and tell a visual story about it by combining geography and statistics. Most cartographic visualizations fall into one of the following categories.
| Visualization type | Renderer |
|---|---|
| Location only | SimpleRenderer |
| Unique (typed) values | UniqueValueRenderer |
| Class breaks | ClassBreaksRenderer |
| Continuous color/size | SimpleRenderer or UniqueValueRenderer with visualVariables |
| Multivariate | SimpleRenderer or UniqueValueRenderer with visualVariables |
Location
In many cases, the user just wants to see where a set of features are located. Some examples might be political boundaries, cities, buildings, rivers, etc. These are scenarios where you want all features in the layer to have the same symbol. To accomplish this you would use a SimpleRenderer.
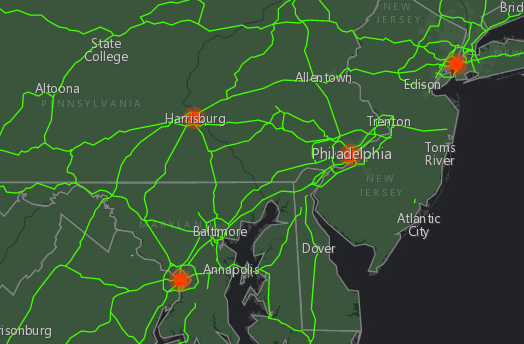
The example in the screenshot below contains three layers; each uses a SimpleRenderer to assign all features the same symbol. The polygon layer represents states with a simple green fill and gray outline. The polyline layer visualizes highways with brigth green lines. The point layer depicts cities as orange points.
Read more on the SimpleRenderer page.
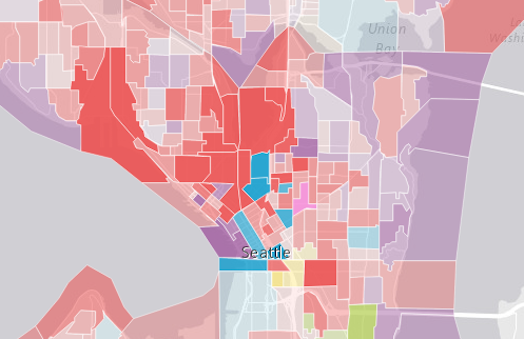
Unique types
UniqueValueRenderer allows you to symbolize features based on one or more matching string attribute values. Unique values are typically visualized with colors, fill styles, or images to represent features of similar types.
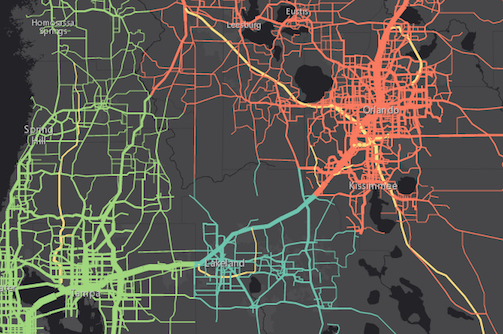
In the image below, each line is symbolized with a different color depending on the jurisdiction to which the highway belongs. For example, green lines are highways in the "Tampa District" whereas red lines are highways in the "Central Disctrict".
Read more on the UniqueValueRenderer page.
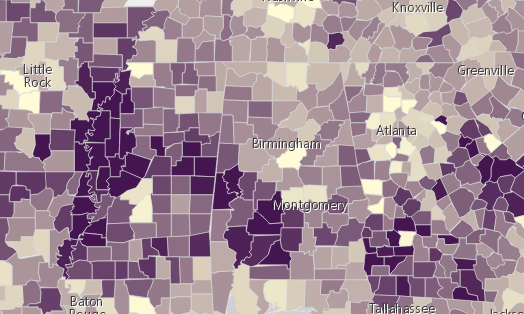
Class breaks
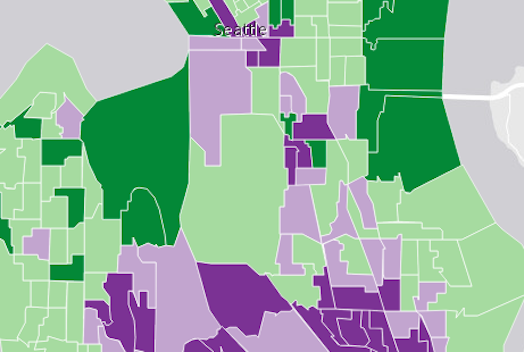
ClassBreaksRenderer sets the symbol of each feature in a layer based on the value of a numeric attribute. Symbols are assigned to classes, or ranges of data. Each feature is assigned a symbol based on the class in which the value of the attribute falls. In the example below a FeatureLayer representing glock groups is rendered with a ClassBreaksRenderer. Features where fewer than 35% of the population have a college degree are rendered with a deep green color. Features where betwen 35% and 50% of the population have a college degree are rendered with a pale green symbol. The other features are similarly rendered based on the value of the attribute of interest.
Read more on the ClassBreaksRenderer page.
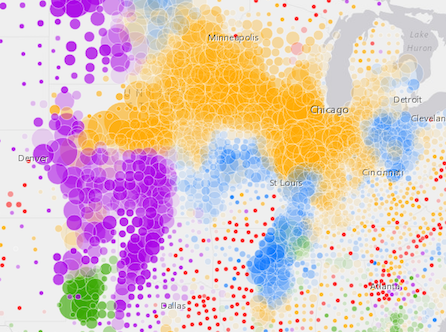
Continuous ramps and multivariate visualizations
Rather than manually creating several class breaks to visualize numeric data, you can create simple yet stunning visualizations using continuous color, size, opacity or any combination of those techniques using visualVariables in a SimpleRenderer.
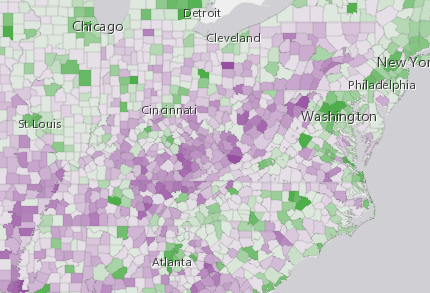
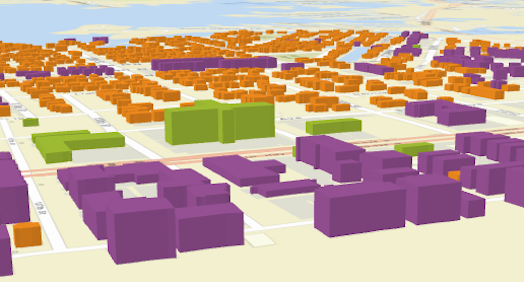
The example below uses a UniqueValueRenderer with an opacity visual variable to map predominant types and the strength of their predominance in relation to other variables.
See visual variables for more information.
Property Overview
| Name | Type | Summary | |
|---|---|---|---|
| AuthoringInfo | Authoring metadata only included in renderers generated from one of the Smart Mapping creator methods, such as sizeRendererCreator.createContinuousRenderer() or colorRendererCreator.createContinuousRenderer(). more details | more details | |
| String | The name of the class. more details | more details | |
Property Details
authoringInfo
Authoring metadata only included in renderers generated from one of the Smart Mapping creator methods, such as sizeRendererCreator.createContinuousRenderer() or colorRendererCreator.createContinuousRenderer(). This includes information from UI elements such as sliders and selected classification methods and themes. This allows the authoring clients to save specific overridable settings so that next time it is accessed via the UI, their selections can be remembered.
declaredClassStringreadonly
The name of the class. The declared class name is formatted as
esri.folder.className.
Method Overview
| Name | Return Type | Summary | |
|---|---|---|---|
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | |
| Object | Converts an instance of this class to its ArcGIS Portal JSON representation. more details | more details | |
Method Details
fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class. toJSON(){Object}
Converts an instance of this class to its ArcGIS Portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS Portal JSON representation of an instance of this class.
Type Definitions
AuthoringInfo
Authoring information related to generating renderers and visual variables. This includes information from UI elements such as sliders and selected classification methods and themes. This allows the authoring clients to save specific overridable settings so that their selections can be remembered.
Properties:type StringIndicates the renderer type generated from one of the Smart Mapping functions.
Known Values: classed-size | classed-color | predominance | univariate-color-sizefields String[]An array of string values representing field names used for creating predominance renderers.
classificationMethod StringIndicates which classification method was used if a classed color or classed size renderer was generated using one of the Smart Mapping functions.
Known Values: equal-interval | manual | natural-breaks | quantile | standard-deviationstandardDeviationInterval NumberIndicates the standard deviation interval for each stop in a classed color or classed size renderer that was generated using the
standard-deviationclassification method.
Known Values: 0.25 | 0.33 | 0.5 | 1visualVariables Object[]Contains authoring properties of visual variables generated from one of the Smart Mapping methods or sliders.
Specification:type StringThe type of visual variable generated.
Known Values: color | size | opacityfield StringIndicates the field used for generating the data-driven visualization.
minSliderValue NumberIf a slider was used to generate the visual variable, indicates the value of the lower handle.
maxSliderValue NumberIf a slider was used to generate the visual variable, indicates the value of the upper handle.
theme StringIndicates the theme selected by the user when generating a renderer or visual variable with one of the Smart Mapping functions.
Known Values: above-and-below | centered-on | extremes | high-to-lowstyle StringIf the UI offers the option to display values based on a ration or percentage, this indicates which selection was made.
Known Values: percent | percent-of-total | ratiounits StringIf an age or timeline renderer was generated, indicates the time units used.
Known Values: seconds | minutes | hours | days | months | yearsIf an age or timeline renderer was generated, indicates the start time of the visualization.
If an age or timeline renderer was generated, indicates the end time of the visualization.
ColorVisualVariable
The color visual variable defines how a continuous color ramp is applied to features based on the values of a numeric attribute field. The minimum and maximum values of the data should be indicated along with their respective color values. You must specify
stopsto construct the color ramp, and eitherfieldorvalueExpressionto define the driving value.The object specification for color is provided below.
- See also:
Properties:type StringRequired. Value must be
color.Indicates the source of the data values used to determine the color of each feature.
Value Type Description String The name of the numeric attribute field that contains the data values used to determine the color of each feature. Function A function that takes a Graphic including a feature's attributes and returns the value used to determine the color of the given feature. normalizationField StringName of the numeric attribute field by which to normalize the data. If this field is used, then the values in
stopsshould be normalized as percentages or ratios.valueExpression StringAn Arcade expression evaluating to a number. This expression can reference field values using the
$featureglobal variable and perform mathematical calculations and logical evaluations at runtime. The values returned from this expression are the data used to drive the visualization. This takes precedence overfield. Therefore, this property is typically used as an alternative tofieldin visual variables. Field names referenced in Arcade expressions must be included in the outFields property of the layer.valueExpressionTitle StringThe title identifying and describing the associated Arcade expression as defined in the
valueExpressionproperty. This is displayed as the title of the corresponding color ramp in the Legend in the absence of a providedtitlein thelegendOptionsproperty.legendOptions ObjectAn object providing options for displaying the color ramp in the Legend.
Specification:title StringThe title describing the visualization of the color ramp in the Legend. This takes precedence over a field alias or
valueExpressionTitle.showLegend BooleanIndicates whether to show the color ramp in the legend.
stops Object[]An array of objects that defines the color ramp in a sequence of stops. At least two stops are required. Features with values between the given stops will be assigned colors along the ramp proportial to the minimum and maximum values used. The stops must be listed in ascending order based on the value of the
valueproperty in each stop. Each stop object has the following specification:Specification:value NumberRequired. Specifies the data value to map with the given
color.color ColorRequired. The Color used to render features with the given
value.label StringA string value used to label the stop in the legend.
Examples:// color visual variable using stops var colorVisVar = { // The type must be set to color type: "color", // Assign the field name to visualize with color field: "POPULATION", // If normalizing set the field to normalize normalizationField: "SQ_KM", // Set color ramp using stops stops: [{ value: 30, color: "#FFFCD4" }, { value: 6000, color: "#0D2644" }] }; renderer.visualVariables.push(colorVisVar);// color visual variable with arcade var colorVisVar = { // The type must be set to color type: "color", // calculate a value to visualize with color valueExpression: "( $feature.TOT_VOTES / $feature.REG_VOTERS ) * 100", // Set color ramp using stops stops: [{ value: 30, color: "#FFFCD4" }, { value: 70, color: "#0D2644" }] }; renderer.visualVariables.push(colorVisVar);OpacityVisualVariable
The opacity visual variable defines the opacity of each feature's symbol based on a numeric attribute field value. The minimum and maximum values of the data should be indicated along with their respective opacity values. The specification for this object is provided below. You must specify
stopsto construct the opacity ramp, and eitherfieldorvalueExpressionto define the driving value.- See also:
Properties:type StringRequired. Value must be
opacity.Indicates the source of the data values used to determine the opacity of each feature.
Value Type Description String The name of the numeric attribute field that contains the data values used to determine the opacity of each feature. Function A function that takes a Graphic including the attributes of the feature and returns the value used to determine the opacity of the given feature. normalizationField StringName of the attribute field by which to normalize the data. If this field is used, then the values in
stopsshould be normalized as percentages or ratios.valueExpression StringAn Arcade expression evaluating to a number. This expression can reference field values using the
$featureglobal variable and perform mathematical calculations and logical evaluations at runtime. The values returned from this expression are the data used to drive the visualization. This takes precedence overfield. Therefore, this property is typically used as an alternative tofieldin visual variables. Field names referenced in Arcade expressions must be included in the outFields property of the layer.valueExpressionTitle StringThe title identifying and describing the associated Arcade expression as defined in the
valueExpressionproperty. This is displayed as the title of the corresponding opacity ramp in the Legend in the absence of a providedtitlein thelegendOptionsproperty.legendOptions ObjectAn object providing options for displaying the opacity ramp in the Legend.
Specification:title StringThe title describing the visualization of the opacity ramp in the Legend. This takes precedence over a field alias or
valueExpressionTitle.showLegend BooleanIndicates whether to show the opacity ramp in the legend.
stops Object[]An array of objects that defines the thematic opacity ramp in a sequence of stops. At least two stops are required. The stops must be listed in ascending order based on the value of the
valueproperty in each stop. Each stop object has the following specification:Specification:value NumberRequired. Specifies the data value to map with the given
opacity.opacity NumberRequired. The opacity value used to render features containing the specified
value.label StringA string value used to label the stop in the legend.
Examples:// opacity with stops defined var opacVisVar = { // The type must be opacity type: "opacity", // Assign the field name to visualize with opacity field: "PERCENTAGE", // maps data values to opacity values stops: [{ value: 0, opacity: 0.1 }, { value: 100, opacity: 1 }] } renderer.visualVariables.push(opacVisVar);// opacity visual variable with arcade var opacityVisVar = { // The type must be set to opacity type: "opacity", // calculate a value to visualize with opacity valueExpression: "( $feature.TOT_VOTES / $feature.REG_VOTERS ) * 100", // Set color ramp using stops stops: [{ value: 30, opacity: 0.15 }, { value: 70, opacity: 0.15 }] }; renderer.visualVariables.push(opacityVisVar);RotationVisualVariable
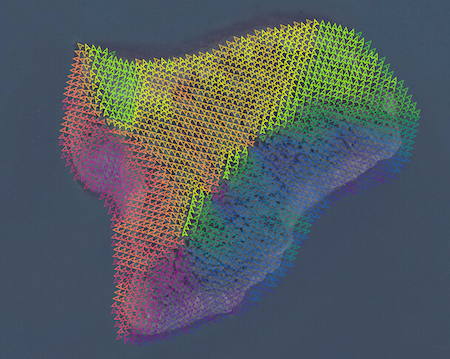
The rotation visual variable defines how features rendered with marker symbols or text symbols in a MapView or 3D object symbol layers in a SceneView are rotated. The rotation value is determined by mapping the values to data in a field, or by other arithmetic means with a function.
This object may be used to depict variables such as wind direction, vehicle heading, etc.
Known Limitations
In a SceneView rotation visual variables are not supported with marker symbols, text symbols, 3D icon symbol layers and 3D text symbol layers.
- See also:
Properties:type StringRequired. Value must be
rotation.Indicates the source of the rotation angle of each feature.
Value Type Description String The name of the numeric attribute field that contains the rotation angle of each feature. Function A function that takes a Graphic including the feature's attributes and returns the rotation angle of the given feature. valueExpression StringAn Arcade expression evaluating to a number. This expression can reference field values using the
$featureglobal variable and perform mathematical calculations and logical evaluations at runtime. The values returned from this expression are the data used to drive the visualization. This takes precedence overfield. Therefore, this property is typically used as an alternative tofieldin visual variables. Field names referenced in Arcade expressions must be included in the outFields property of the layer.axis StringOnly applicable when working in a SceneView. Defines the axis the rotation visual variable should be applied to when rendering features with an ObjectSymbol3DLayer.
If the symbol resource is aligned such that its forward facing side points in the direction of the y-axis (the y-axis always points North in WGS84 or WebMercator coordinates), its upwards facing side is pointing in the direction of the z-axis, and its right-hand side points in the direction of the x-axis (the x-axis always points East in WGS84 or WebMercator coordinates), then the following rotation axis will rotate the the symbol as indicated by their name.Possible Value Description heading The rotation of the symbol in the horizontal plane (i.e., around the z axis). tilt The rotation of the symbol in the longitudinal vertical plane (i.e., around the x axis). roll The rotation of the symbol in the lateral vertical plane (i.e., around the y axis).
Default Value: headingrotationType StringDefines the origin and direction of rotation depending on how the angle of rotation was measured. See the table below for a list of possible values. This property only applies to rotations around the
headingaxis.Value Description geographic Rotates the symbol from the north in a clockwise direction. arithmetic Rotates the symbol from the east in a counter-clockwise direction. Default Value: geographic
SizeVisualVariable
The size visual variable defines how a continuous size ramp is applied to features based on the value of a numeric attribute field. The minimum and maximum values of the data should be indicated along with their respective size values. You must specify
minSizeandmaxSize, orstops, orvalueUnitto construct the size ramp, and eitherfieldorvalueExpressionto define the driving value. All features with values falling in between the specified min and max data values (or stops) will be scaled proportionally between the provided min and max sizes.Continuous size ramps may be applied to renderers in either a MapView or a SceneView. This object may be used to change the diameter and width of marker symbols or icons in 2D or to creating extrusions in 3D. See the documentation for Symbol and its subclasses to learn how to create various 2D and 3D visualizations by selecting the proper symbol type.
Symbol size may be applied either thematically, or literally using real-world units. When defining a size visual variable for thematic mapping purposes, you must set a combination of either
minDataValue/minSizeandmaxDataValue/maxSizeorstops.When applying size to map real-world sizes and distances, you must indicate a
valueUnit. Min and max data values with sizes/stops should not be defined in real-world size scenarios. An optionalvalueRepresentationproperty may be set when visualizing real-world sizes in 2D.The object specification for this object is provided below.
- When setting a number, sizes are expressed in points for all 2D symbols and 3D flat symbol layers; size is expressed in meters for all 3D volumetric symbols.
- String values are only supported for 2D symbols and 3D flat symbol layers. Strings may specify size in either points or pixels (e.g.
minSize: "16pt",minSize: "12px"). - When setting an object, three properties may only be used:
type(the value is alwayssize),expression, andstops. - When setting a number, sizes are expressed in points for all 2D symbols and 3D flat symbol layers; size is expressed in meters for all 3D volumetric symbols.
- String values are only supported for 2D symbols and 3D flat symbol layers. Strings may specify size in either points or pixels (e.g.
minSize: "16pt",minSize: "12px"). - When setting an object, three properties may only be used:
type(the value is alwayssize),expression, andstops. - See also:
Properties:type StringRequired. Value must be
size.Indicates the source of the data values used to determine the size of each feature.
Value Type Description String The name of the numeric attribute field that contains the data values used to determine the size of each feature. Function A function that takes a Graphic including the feature's attributes and returns the value used to determine the size of the given feature. normalizationField StringThe name of the numeric attribute field used to normalize the data in
field. If this field is used, then the values inmaxDataValue,minDataValue, orstopsshould be normalized as percentages or ratios.valueExpression StringAn Arcade expression evaluating to a number. This expression can reference field values using the
$featureglobal variable and perform mathematical calculations and logical evaluations at runtime. The values returned from this expression are the data used to drive the visualization. This takes precedence overfield. Therefore, this property is typically used as an alternative tofieldin visual variables. Field names referenced in Arcade expressions must be included in the outFields property of the layer. The expressionview.scaleallows feature sizes to be defined based on the view.scale. Scale-dependent rendering only applies to data renderered in a MapView.valueExpressionTitle StringThe title identifying and describing the associated Arcade expression as defined in the
valueExpressionproperty. This is displayed as the title of the corresponding size ramp in the Legend in the absence of a providedtitlein thelegendOptionsproperty.legendOptions ObjectAn object providing options for displaying the size ramp in the Legend.
Specification:title StringThe title describing the visualization of the size ramp in the Legend. This takes precedence over a field alias or
valueExpressionTitle.showLegend BooleanIndicates whether to show the size ramp in the legend.
axis StringOnly applicable when working in a SceneView. Defines the axis the size visual variable should be applied to when rendering features with an ObjectSymbol3DLayer. See the local scene sample for an example of this.
Possible Value Description width The diameter of the symbol from east to west. depth The diameter of the symbol from north to south. height The height of the symbol. width-and-depth Applies the size visual variable to both width and depth axes. all Applies the size visual variable to all axes.
Default Value: allexpression StringDeprecaded since version 4.2. Use
valueExpressioninstead. Defines how size is applied to features. The only supported expression isview.scale, which allows feature size to be defined based on view.scale. Scale-dependent rendering only applies to data renderered in a MapView.maxDataValue NumberThe maximum data value used in the size ramp. Features with this value or higher will be rendered at the size defined in
maxSize. This property is required ifstopsis not defined.minDataValue NumberThe minimum data value used in the size ramp. Features with this value or lower will be rendered at the size defined in
minSize. This property is required ifstopsis not defined.The size used to render a feature containing the maximum data value. This can be a non-scale dependant number, or a size visual variable object that applies size based on an expression.
The size used to render a feature containing the minimum data value. This can be a non-scale dependant number, or a size visual variable object that applies size based on an expression.
stops Object[]An array of objects that defines the thematic size ramp in a sequence of data or expression stops. At least two stops are required. The stops must be listed in ascending order based on the value of the
valueproperty in each stop. This property is required ifminDataValue,maxDataValue,minSize, andmaxSizeare not defined. This property is also required when setting a size visual variable to theminSizeormaxSizeproperties based onexpression(e.g.expression: 'view.scale'). Each stop object has the following specification:Specification:value NumberRequired. Specifies the data or expression value to map with the given
size.Required. The size at which to render features containing the specified
value. SeeminSizeandmaxSizefor details regarding how to express size in different scenarios.label StringA string value used to label the stop in the legend.
valueUnit StringRequired. Indicates the unit of measurement if the data represents a real-world size or distance. If the data value represents a thematic quantity (e.g. traffic count, census data, etc.) this property should be set to
unknown.
Possible Values: unknown | inches | feet | yards | miles | nautical-miles | millimeters | centimeters | decimeters | meters | kilometers | decimal-degreesvalueRepresentation StringSpecifies how to apply the data value when mapping real-world sizes. See table below for supported values.
Value Description radius Data value represents the radius of a circular feature. diameter Data value represents the diameter of a circular feature. area Data value represents the area of a feature. width Data value represents the width of a line. distance Data value represents the distance from the center line (one half of the width). useSymbolValue BooleanWhen setting a size visual variable on a renderer using an ObjectSymbol3DLayer, this property indicates whether to apply the value defined by the height, width, or depth properties to the corresponding axis of this visual variable instead of proportionally scaling this axis' value after other axes. View an example of this.
Examples:// thematic size defined with min and max data values var sizeVisVar = { // The type must be set to size type: "size", // Assign the field name to visualize with size field: "POPULATION", // features with this value or lower will be assigned the size defined in minSize minDataValue: 5000, // features with this value or higher will be assigned the size defined in maxSize maxDataValue: 1000000, // When sizing thematically, set the unit to "unknown" valueUnit: "unknown", minSize: "6px", // size of the marker in pixels maxSize: "80px" // size of the marker in pixels }; renderer.visualVariables.push(sizeVisVar);// thematic size defined with stops var sizeVisVar = { // The type must be set to size type: "size", // Assign the field name to visualize with size field: "POPULATION", // When sizing thematically, set the unit to "unknown" valueUnit: "unknown", // maps data values to pixel sizes stops: [{ value: 5000, size: "6px" }, { value: 1000000, size: "80px" }] }; renderer.visualVariables.push(sizeVisVar);// real-world size for 3D buildings var sizeVisVar = { // The type must be set to size type: "size", // Assign the field name to visualize with size field: "HEIGHT", valueUnit: "feet" }; renderer.visualVariables.push(sizeVisVar);// real-world size for 2D tree canopies var sizeVisVar = { // The type must be set to size type: "size", // Assign the field name to visualize with size field: "CANOPY", valueUnit: "feet", valueRepresentation: "diameter" }; renderer.visualVariables.push(sizeVisVar);// 3D thematic extrusion var sizeVisVar = { // The type must be set to size type: "size", // Assign the field name to visualize with size field: "POP_POVERTY", normalizationField: "TOTPOP_CY", minDataValue: 0.10, // 10% of population in poverty maxDataValue: 0.35, // 35% of population in poverty minSize: 10000, // extruded by 10,0000 meters maxSize: 500000, // extruded by 500,000 meters }; renderer.visualVariables.push(sizeVisVar);// scale-dependant size var sizeVisVar = { type: "size", field: "pop2000", minDataValue: 500000, maxDataValue: 33000000, valueUnit: "unknown", // minimum size to render minDataVal at specified view scales minSize: { type: "size", expression: "view.scale", stops: [ { value: 1128, size: 12 }, // smallest marker will be 12pt at 1:1128 scale { value: 288895, size: 12 }, { value: 73957191, size: 7 }, { value: 591657528, size: 1.5 } // smallest marker will be 1.5pt at 1:591657528 scale ] }, // maximum size to render maxDataVal at specified view scales maxSize: { type: "size", expression: "view.scale", stops: [ { value: 1128, size: 60 }, // largest marker will be 60pt at 1:1128 scale { value: 288895, size: 60 }, { value: 73957191, size: 37 }, { value: 591657528, size: 19 } // largest marker will be 19pt at 1:591657528 scale ] } }; renderer.visualVariables.push(sizeVisVar);// size visual variable with arcade var sizeVisVar = { // The type must be set to size type: "size", // calculate a value to visualize with size valueExpression: "( $feature.TOT_VOTES / $feature.REG_VOTERS ) * 100", // Set color ramp using stops stops: [{ value: 30, size: "6px" }, { value: 70, size: "60px" }] }; renderer.visualVariables.push(sizeVisVar);