SimpleFillSymbol is used for rendering 2D polygons in either a MapView or a SceneView. It can be filled with a solid color, or a pattern. In addition, the symbol can have an optional outline, which is defined by a SimpleLineSymbol.
SimpleFillSymbols may be applied to polygon features in a FeatureLayer or an individual Graphic.
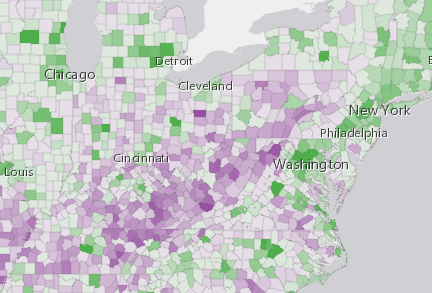
Fill symbols may also be used to symbolize 2D polygon features in a 3D SceneView. However, it is recommended you use PolygonSymbol3D instead. The image below depicts a FeatureLayer whose graphics are styled with a SimpleFillSymbol.
var symbol = new SimpleFillSymbol({
color: [ 51,51, 204, 0.9 ],
style: "solid",
outline: { // autocasts as esri/symbols/SimpleLineSymbol
color: "white",
width: 1
}
});Constructors
new SimpleFillSymbol(properties)
properties Object See the properties for a list of all the properties that may be passed into the constructor. |
Property Overview
| Name | Type | Summary | |
|---|---|---|---|
| Color | The color of the symbol. more details | more details | |
| String | The name of the class. more details | more details | |
| SimpleLineSymbol | The outline of the polygon. more details | more details | |
| String | The fill style. more details | more details | |
| String | For SimpleFillSymbol the type is always | more details | |
Property Details
The color of the symbol. This can be autocast with a named string; hex string; array of rgb or rgba values; an object with
r,g,b, andaproperties; or a Color object.Default Value: [0, 0, 0, 0.25] - black, semitransparentExamples:// CSS color string symbol.color = "dodgerblue";// HEX string symbol.color = "#33cc33";// array of RGBA values symbol.color = [51, 204, 51, 0.3];// object with rgba properties symbol.color = { r: 51, g: 51, b: 204, a: 0.7 };declaredClassStringreadonly
The name of the class. The declared class name is formatted as
esri.folder.className.outlineSimpleLineSymbol autocast
The outline of the polygon.
Example:var sym = SimpleFillSymbol({ color: "red", outline: { color: [128, 128, 128, 0.5], width: "0.5px" } });styleString
The fill style. Valid values are listed in the table below:
Value Description backward-diagonal 
cross 
diagonal-cross 
forward-diagonal 
horizontal 
none The polygon has no fill. solid 
vertical 
Known Limitations
This property is not supported in 3D SceneViews.
Default Value: solidtypeStringreadonly
For SimpleFillSymbol the type is always
simple-fill-symbol.
Method Overview
| Name | Return Type | Summary | |
|---|---|---|---|
| SimpleFillSymbol | Creates a deep clone of the symbol. more details | more details | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | |
| Object | Converts an instance of this class to its ArcGIS Portal JSON representation. more details | more details | |
Method Details
clone(){SimpleFillSymbol}
Creates a deep clone of the symbol.
Returns:Type Description SimpleFillSymbol A deep clone of the object that invoked this method. Example:// Creates a deep clone of the graphic's symbol var symLyr = graphic.symbol.clone();fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class. Converts an instance of this class to its ArcGIS Portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS Portal JSON representation of an instance of this class.