The Search widget provides a way to perform search operations on locator service(s) and/or map/feature service feature layer(s). If using a locator with a geocoding service, the findAddressCandidates operation is used, whereas queries are used on feature layers.

You can use the view's DefaultUI to add widgets to the view's user interface via the ui property on the view. See the example below.
var searchWidget = new Search({
view: view
});
// Adds the search widget below other elements in
// the top left corner of the view
view.ui.add(searchWidget, {
position: "top-left",
index: 2
});Constructors
new Search(properties)
properties Object See the properties for a list of all the properties that may be passed into the constructor. |
// typical usage
var search = new Search({
view: view,
sources: [ ... ]
});Property Overview
| Name | Type | Summary | |
|---|---|---|---|
| FeatureLayer | Locator | The source object currently selected. more details | more details | |
| Number | The selected source's index. more details | more details | |
| String | String value used as a hint for input text when searching on multiple sources. more details | more details | |
| Boolean | Indicates whether to automatically select and zoom to the first geocoded result. more details | more details | |
| String | HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | |
| String | The name of the class. more details | more details | |
| LocatorSource | FeatureLayerSource | The default source used for the Search widget. more details | more details | |
| Boolean | When | more details | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | |
| Number | The maximum number of results returned by the widget if not specified by the source. more details | more details | |
| Number | The maximum number of suggestions returned by the widget if not specified by the source. more details | more details | |
| Number | The minimum number of characters needed for the search if not specified by the source. more details | more details | |
| Boolean | Indicates whether to display the Popup on feature click. more details | more details | |
| Boolean | Indicates whether to show the Popup when a result is selected. more details | more details | |
| PopupTemplate | A customized PopupTemplate for the selected feature. more details | more details | |
| Graphic | The graphic used to highlight the resulting feature or location. more details | more details | |
| Boolean | Indicates if the resultGraphic will display at the location of the selected feature. more details | more details | |
| Object[] | An array of objects, each containing a SearchResult from the search. more details | more details | |
| Boolean | Indicates whether to display the option to search all sources. more details | more details | |
| Boolean | Indicates if a search or locate task are in the process of searching. more details | more details | |
| String | The value of the search box input text string. more details | more details | |
| SearchResult | The result selected from a search. more details | more details | |
| Collection | The Search widget may be used to search features in a FeatureLayer or geocode locations with a Locator. more details | more details | |
| SuggestionResult[] | An array of results from the suggest method. more details | more details | |
| Boolean | Enable suggestions for the widget. more details | more details | |
| MapView | SceneView | A reference to the MapView or SceneView. more details | more details | |
| SearchViewModel | The view model for this widget. more details | more details | |
Property Details
activeSourceFeatureLayer|Locatorreadonly
The source object currently selected. Can be either a feature layer or a locator task.
activeSourceIndexNumber
The selected source's index. This value is
-1when all sources are selected.Default Value: 0allPlaceholderString
String value used as a hint for input text when searching on multiple sources. See the image below to view the location and style of this text in the context of the widget.
 Default Value: "Find address or place"
Default Value: "Find address or place"autoSelectBoolean
Indicates whether to automatically select and zoom to the first geocoded result. If
false, the findAddressCandidates operation will still geocode the input string, but the top result will not be selected. To work with the geocoded results, you can set up a search-complete event handler and get the results through the event object.Default Value: truecontainerString|HTMLElement
The ID or node representing the DOM element containing the widget. This property can only be set once.
declaredClassStringreadonly
The name of the class. The declared class name is formatted as
esri.folder.className.defaultSource|readonly
The default source used for the Search widget. These can range from a Locator Source to a Feature Layer.
destroyedBoolean
When
true, this property indicates whether the widget has been destroyed.idString
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
maxResultsNumber
The maximum number of results returned by the widget if not specified by the source.
Default Value: 6maxSuggestionsNumber
The maximum number of suggestions returned by the widget if not specified by the source.
If working with the default ArcGIS Online Geocoding service, the default remains at
5.Default Value: 6minSuggestCharactersNumber
The minimum number of characters needed for the search if not specified by the source.
Default Value: 1popupEnabledBoolean
Indicates whether to display the Popup on feature click. The graphic can be clicked to display a Popup. This is not the same as using popupOpenOnSelect which opens the Popup any time a search is performed.
It is possible to have
popupOpenOnSelect=falsebutpopupEnabled=trueso the Popup can be opened by someone but it is not opened by default.Default Value: truepopupOpenOnSelectBoolean
Indicates whether to show the Popup when a result is selected. Using
popupOpenOnSelectopens the Popup any time a search is performed.It is possible to have
popupOpenOnSelect=falsebutpopupEnabled=trueso the Popup can be opened by someone but not opened by default.Default Value: truepopupTemplatePopupTemplate
A customized PopupTemplate for the selected feature. Note that specifying a wildcard {*} for the popupTemplate will return all fields in addition to search-specific fields.
resultGraphicGraphicreadonly
The graphic used to highlight the resulting feature or location.
resultGraphicEnabledBoolean
Indicates if the resultGraphic will display at the location of the selected feature.
Default Value: trueresultsObject[]
An array of objects, each containing a SearchResult from the search.
searchAllEnabledBoolean
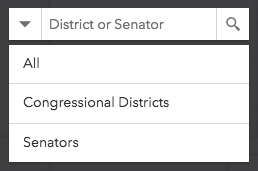
Indicates whether to display the option to search all sources. When
true, the "All" option is displayed by default:
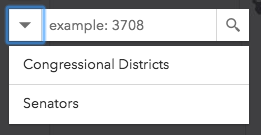
When
false, no option to search all sources at once is available: Default Value: true
Default Value: truesearchingBoolean
Indicates if a search or locate task are in the process of searching.
Default Value: falsesearchTermString
The value of the search box input text string.
selectedResult
The result selected from a search.
- See also:
sourcesCollection
The Search widget may be used to search features in a FeatureLayer or geocode locations with a Locator. The
sourcesproperty defines the sources from which to search for the view specified by the Search widget instance. There are two types of sources:Any combination of one or more Locator and FeatureLayer sources may be used together in the same instance of the Search widget.
Examples:// Default sources[] when sources is not specified [ { locator: new Locator({ url: "//geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer" }), singleLineFieldName: "SingleLine", outFields: ["Addr_type"], name: i18n.esriLocatorName, localSearchOptions: { minScale: 300000, distance: 50000 }, placeholder: i18n.placeholder, resultSymbol: new PictureMarkerSymbol({ url: this.basePath + "/images/search/search-symbol-32.png", size: 24, width: 24, height: 24, xoffset: 0, yoffset: 0 }) } ]// Example of multiple sources[] var sources = [ { locator: new Locator({ url: "//geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer" }), singleLineFieldName: "SingleLine", name: "Custom Geocoding Service", localSearchOptions: { minScale: 300000, distance: 50000 }, placeholder: "Search Geocoder", maxResults: 3, maxSuggestions: 6, suggestionsEnabled: false, minSuggestCharacters: 0 }, { featureLayer: new FeatureLayer({ url: "https://services.arcgis.com/DO4gTjwJVIJ7O9Ca/arcgis/rest/services/GeoForm_Survey_v11_live/FeatureServer/0", outFields: ["*"] }), searchFields: ["Email", "URL"], displayField: "Email", exactMatch: false, outFields: ["*"], name: "Point FS", placeholder: "example: esri", maxResults: 6, maxSuggestions: 6, suggestionsEnabled: true, minSuggestCharacters: 0 }, { featureLayer: new FeatureLayer({ outFields: ["*"] }); placeholder: "esri", name: "A FeatureLayer", prefix: "", suffix: "", maxResults: 1, maxSuggestions: 6, exactMatch: false, searchFields: [], // defaults to FeatureLayer.displayField displayField: "", // defaults to FeatureLayer.displayField minSuggestCharacters: 0 } ];// Set source(s) on creation var searchWidget = new Search({ sources: [] });// Set source(s) var searchWidget = new Search(); var sources = [{ ... }, { ... }, { ... }]; //array of sources searchWidget.sources = sources;// Add to source(s) var searchWidget = new Search(); searchWidget.sources.push({ ... }); //new sourcesuggestionsSuggestionResult[]readonly
An array of results from the suggest method.
This is available if working with a 10.3 geocoding service that has suggest capability loaded or a 10.3 feature layer that supports pagination, i.e.
supportsPagination = true.suggestionsEnabledBoolean
Enable suggestions for the widget.
This is only available if working with a 10.3 geocoding service that has suggest capability loaded or a 10.3 feature layer that supports pagination, i.e.
supportsPagination = true.Default Value: trueviewModel autocast
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the SearchViewModel class to access all properties and methods on the widget.
Method Overview
| Name | Return Type | Summary | |
|---|---|---|---|
Unfocuses the widget's text input. more details | more details | ||
Clears the current searchTerm, search results, suggest results, graphic, and graphics layer. more details | more details | ||
Destroys the widget instance. more details | more details | ||
Brings focus to the widget's text input. more details | more details | ||
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | |
| Object | Registers an event handler on the instance. more details | more details | |
Widget teardown helper. more details | more details | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | |
Renders widget to the DOM immediately. more details | more details | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | ||
| Promise | Depending on the sources specified, search() queries the feature layer(s) and/or performs address matching using any specified Locator(s) and returns any applicable results. more details | more details | |
Finalizes the creation of the widget. more details | more details | ||
| Promise | Performs a suggest() request on the active Locator. more details | more details | |
Method Details
blur()
Unfocuses the widget's text input.
clear()
Clears the current searchTerm, search results, suggest results, graphic, and graphics layer. It also hides any open menus.
destroy()inherited
Destroys the widget instance.
focus()
Brings focus to the widget's text input.
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event. Registers an event handler on the instance. Call this method to hook an event with a listener. See the Events summary table for a list of listened events.
Parameters:type StringThe name of event to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles Handle[]@type - handles to remove when destroyed
postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node. renderNow()inherited
Renders widget to the DOM immediately.
scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.
search(searchTerm){Promise}
Depending on the sources specified, search() queries the feature layer(s) and/or performs address matching using any specified Locator(s) and returns any applicable results.
Parameter:optionalsearchTerm String | Geometry | SuggestionResult | Number[][]This searchTerm can be a string, geometry, suggest candidate object, or an array of [longitude,latitude] coordinate pairs. If a geometry is supplied, then it will reverse geocode (locator) or findAddressCandidates with geometry instead of text.
Returns:Type Description Promise When resolved, returns an array of objects, each containing a SearchResult. - Deprecated
startup()inherited
- since version 4.2.
Finalizes the creation of the widget.
suggest(value){Promise}
Performs a suggest() request on the active Locator. It also uses the current value of the widget or one that is passed in.
Suggestions are available if working with a 10.3 geocoding service that has "suggest" capability loaded or a 10.3 feature layer that supports pagination, i.e. supportsPagination = true.
Parameter:optionalvalue StringThe string value used to suggest() on an active Locator or feature layer. If nothing is passed in, takes the current value of the widget.
Returns:Type Description Promise When resolved, returns an object containing an array of suggestions.
Type Definitions
FeatureLayerSource
The following properties define a FeatureLayer-based source whose features may be searched by the Search widget.
Properties:autoNavigate BooleanIndicates whether to automatically navigate to the selected result once selected. The default is
true.displayField StringThe results are displayed using this field. Defaults to the layer's
displayFieldor the first string field.exactMatch BooleanIndicates to only return results that match the search value exactly. Default is
false. This property only applies tostringfield searches.exactMatchis alwaystruewhen searching fields of typenumber.featureLayer FeatureLayerThe feature layer queried in the search. This is required.
filter ObjectAs of version 4.4, this property replaces the now deprecated
searchQueryParams,suggestQueryParams, andsearchExtentproperties. Please see the object specification table below for details.Specification:where StringThe where clause specified for filtering suggests or search results.
geometry GeometryThe filter geometry for suggests or search results.
maxResults NumberIndicates the maximum number of search results to return. The default value is
6.maxSuggestions NumberIndicates the maximum number of suggestions to return for the widget's input. The default value is
6.minSuggestCharacters NumberIndicates the minimum number of characters required before querying for a suggestion. The default value is
1.name StringThe name of the source for display.
outFields String[]Specifies the fields returned with the search results.
placeholder StringUsed as a hint for the source input text.
popup PopupThe Popup instance used for the selected result.
popupEnabled BooleanIndicates whether to display a Popup when a selected result is clicked. The default is
true.popupOpenOnSelect BooleanIndicates whether to show the Popup when a result is selected. The default value is
true.prefix StringSpecify this to prefix the input for the search text.
resultGraphicEnabled BooleanIndicates whether to show a graphic on the map for the selected source using the resultSymbol. The default value is
true.resultSymbol SymbolThe symbol used for the resultGraphic.
searchFields String[]An array of string values representing the names of fields in the feature layer to search.
suffix StringSpecify this to suffix the input for the search value.
suggestionsEnabled BooleanIndicates whether to display suggestions as the user enters input text in the widget. The default value is
true.suggestionTemplate StringA template string used to display multiple fields in a defined order when suggestions are displayed. This takes precedence over
displayField. Field names in the template must have the following format:{FieldName}. An example suggestionTemplate could look something like:Name: {OWNER}, Parcel: {PARCEL_ID}.withinViewEnabled BooleanIndicates whether to constrain the search results to the view's extent.
zoomScale NumberApplicable to the specified source. If the result does not have an associated extent, specify this number to use as the zoom scale for the result.
LocatorSource
The following properties define a source pointing to a Locator that may be used to geocode locations with the Search widget.
Properties:autoNavigate BooleanIndicates whether to automatically navigate to the selected result once selected. The default is
true.categories String[]A string array which limits the results to one or more categories. For example "Populated Place" or "airport". Only applicable when using the World Geocode Service. View the World Geocoding Service documentation for more information.
countryCode StringConstricts search results to a specified country code. For example,
USfor United States orSEfor Sweden. Only applies to the World Geocode Service. View the World Geocoding Service documentation for more information.filter ObjectAs of version 4.4, this property replaces the now deprecated
searchQueryParams,suggestQueryParams, andsearchExtentproperties. Please see the object specification table below for details.Specification:where StringThe where clause specified for filtering suggests or search results.
geometry GeometryThe filter geometry for suggests or search results.
localSearchOptions ObjectSets the sources for local
distanceandminScalefor searching. See the object specification table below for details.Specification:distance NumberThe distance to search.
minScale NumberThe minimum scale used to search locally.
locationToAddressDistance NumberWhen reverse geocoding a result, use this distance in meters. The default is
1500.locator LocatorThe locator task used to search. This is required and defaults to the World Geocoding Service.
maxResults NumberIndicates the maximum number of search results to return. The default value is
6.maxSuggestions NumberIndicates the maximum number of suggestions to return for the widget's input. The default value is
6.minSuggestCharacters NumberIndicates the minimum number of characters required before querying for a suggestion. The default value is
1.name StringThe name of the source for display.
outFields String[]Specifies the fields returned with the search results.
placeholder StringUsed as a hint for the source input text.
popup PopupThe Popup instance used for the selected result.
popupEnabled BooleanIndicates whether to display a Popup when a selected result is clicked. The default is
true.popupOpenOnSelect BooleanIndicates whether to show the Popup when a result is selected. The default value is
true.prefix StringSpecify this to prefix the input for the search text.
resultGraphicEnabled BooleanIndicates whether to show a graphic on the map for the selected source using the resultSymbol. The default value is
true.resultSymbol SymbolThe symbol used for the resultGraphic.
searchTemplate StringA template string used to display multiple fields in a defined order when results are displayed, e.g.
"{Street}, {City}, {ZIP}".singleLineFieldName StringThe field name of the Single Line Address Field in the REST services directory for the locator service. Common values are
SingleLineandSingleLineFieldName.suggestionsEnabled BooleanIndicates whether to display suggestions as the user enters input text in the widget. The default value is
true.suffix StringSpecify this to suffix the input for the search value.
withinViewEnabled BooleanIndicates whether to constrain the search results to the view's extent.
zoomScale NumberApplicable to the specified source. If the result does not have an associated extent, specify this number to use as the zoom scale for the result.
SearchResult
The result object returned from a search().
Event Overview
| Name | Type | Summary | |
|---|---|---|---|
Fires when the widget's text input loses focus. more details | more details | ||
Fires when a result is cleared from the input box or a new result is selected. more details | more details | ||
{activeSourceIndex: Number,errors: Error[],numResults: Number,searchTerm: String,results: Object[],} | Fires when the search() method is called and returns its results. more details | more details | |
Fires when the widget's text input sets focus. more details | more details | ||
Fires when the search() method starts. more details | more details | ||
{result: Object,source: Object,sourceIndex: Number} | Fires when a search result is selected. more details | more details | |
{activeSourceIndex: Number,errors: Error[],numResults: Number,searchTerm: String,results: Object[],} | Fires when the suggest method is called and returns its results. more details | more details | |
Fires when the suggest() method starts. more details | more details | ||
Event Details
search-blur
Fires when the widget's text input loses focus.
Example:var searchWidget = new Search(); searchWidget.on("search-blur", function(event){ console.log("Focus removed from search input textbox."); });search-clear
Fires when a result is cleared from the input box or a new result is selected.
Example:var searchWidget = new Search(); searchWidget.on("search-clear", function(event){ console.log("Search input textbox was cleared."); });search-complete
Fires when the search() method is called and returns its results.
Properties:activeSourceIndex NumberThe index of the source from which the search result was obtained.
errors Error[]An array of error objects returned from the search results.
numResults NumberThe number of results from the search.
searchTerm StringThe searched expression.
results Object[]An array of objects representing the results of the search. See object specification table below for more information about the result object.
Specification:results Object[]An array of objects containing the search results. See object specification table below for more information on this object.
Specification:extent ExtentThe extent of the result to zoom to.
feature GraphicThe graphic feature to place at the location of the search result.
name StringThe string name of the searched location.
sourceIndex NumberThe index of the currently selected source.
source ObjectThe source of the selected result.
Example:var searchWidget = new Search(); searchWidget.on("search-complete", function(event){ // The results are stored in the event Object[] console.log("Results of the search: ", event); });search-focus
Fires when the widget's text input sets focus.
Example:var searchWidget = new Search(); searchWidget.on("search-focus", function(event){ console.log("Search input textbox is focused."); });search-start
Fires when the search() method starts.
Example:var searchWidget = new Search(); searchWidget.on("search-start", function(event){ console.log("Search started."); });select-result
Fires when a search result is selected.
Properties:result ObjectAn object containing the results of the search.
Specification:extent ExtentThe extent of the result to zoom to.
feature GraphicThe graphic feature to place at the location of the search result.
name StringThe string name of the geocoded location.
source ObjectThe source of the selected result. Please see sources for additional information on its properties.
sourceIndex NumberThe index of the source of the selected result.
Example:var searchWidget = new Search(); searchWidget.on("select-result", function(event){ console.log("The selected search result: ", event); });suggest-complete
Fires when the suggest method is called and returns its results.
Properties:activeSourceIndex NumberThe index of the source from which suggestions are obtained. This value is
-1when all sources are selected.errors Error[]An array of error objects returned from the suggest results.
numResults NumberThe number of suggest results.
searchTerm StringThe search expression used for the suggest.
results Object[]An array of objects representing the results of suggest. See object specification table below for more information about the result object.
Specification:results Object[]An array of objects containing the suggest results. See object specification table below for more information on this object.
Specification:extent ExtentThe extent of the suggested result.
feature GraphicThe graphic feature to place at the location of the search result.
name StringThe string name of the searched location.
isCollection BooleanIndicates if the result is a Collection.
magicKey StringThe magic key related to the suggest result.
text StringThe string name of the suggested location to geocode.
sourceIndex NumberThe index of the currently selected source.
source ObjectThe source of the selected result.
Example:var searchWidget = new Search(); searchWidget.on("suggest-complete", function(event){ // The results are stored in the event Object[] console.log("Results of suggest: ", event); });suggest-start
Fires when the suggest() method starts.
Example:var searchWidget = new Search(); searchWidget.on("suggest-start", function(event){ console.log("suggest-start", event); });