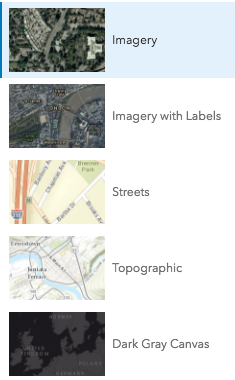
The BasemapGallery widget displays a collection images representing basemaps from ArcGIS.com or a user-defined set of map or image services. When a new basemap is selected from the BasemapGallery, the map's basemap layers are removed and replaced with the basemap layers of the associated basemap selected in the gallery. By default, the BasemapGallery widget looks like the following image.

Known Limitations
All basemaps added to the gallery need to have the same spatial reference.
var basemapGallery = new BasemapGallery({
view: view
});
// Add widget to the bottom left corner of the view
view.ui.add(basemapGallery, {
position: "top-right"
});Constructors
new BasemapGallery(properties)
properties Object See the properties for a list of all the properties that may be passed into the constructor. |
// typical usage
var basemapGallery = new BasemapGallery({
view: view
});Property Overview
| Name | Type | Summary | |
|---|---|---|---|
| Basemap | The map's basemap. more details | more details | |
| String | HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | |
| String | The name of the class. more details | more details | |
| Boolean | When | more details | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | |
| LocalBasemapsSource | PortalBasemapsSource | The source for basemaps that the widget will display. more details | more details | |
| MapView | SceneView | The view from which the widget will operate. more details | more details | |
| BasemapGalleryViewModel | The view model for this widget. more details | more details | |
Property Details
activeBasemapBasemap
The map's basemap.
containerString|HTMLElement
The ID or node representing the DOM element containing the widget. This property can only be set once.
declaredClassStringreadonly
The name of the class. The declared class name is formatted as
esri.folder.className.destroyedBoolean
When
true, this property indicates whether the widget has been destroyed.idString
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
source| autocast
The source for basemaps that the widget will display. This property can be autocast with an array or Collection of Basemaps, a Portal instance, or a URL to a portal instance. The default source is a PortalBasemapsSource that points to the default portal instance set in esriConfig.portalUrl.
The view from which the widget will operate. This view provides access to the active basemap via the view's map property.
viewModel autocast
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the BasemapGalleryViewModel class to access all properties and methods on the widget.
Method Overview
| Name | Return Type | Summary | |
|---|---|---|---|
Destroys the widget instance. more details | more details | ||
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | |
| Object | Registers an event handler on the instance. more details | more details | |
Widget teardown helper. more details | more details | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | |
Renders widget to the DOM immediately. more details | more details | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | ||
Method Details
destroy()inherited
Destroys the widget instance.
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event. Registers an event handler on the instance. Call this method to hook an event with a listener. See the Events summary table for a list of listened events.
Parameters:type StringThe name of event to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles Handle[]@type - handles to remove when destroyed
postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node. renderNow()inherited
Renders widget to the DOM immediately.
scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.