IconSymbol3DLayer is used to render Point geometries using a flat 2D icon (e.g. a circle) with a PointSymbol3D in a SceneView. MapView does not support 3D symbols. Polygon features may also be rendered with IconSymbol3DLayers, but the icon symbol layer must be contained within a PolygonSymbol3D, not a PointSymbol3D in that scenario.
The shape of the icon is set in the resource property and the color is set in the material property. Size may be defined in points or pixels with the size property. Icon color and size can also be data-driven by adding size and/or color visual variables to any Renderer that uses this symbol layer.
IconSymbol3DLayers must be added to the symbolLayers property of either the PointSymbol3D or PolygonSymbol3D symbols. Multiple symbol layers may be used in a single symbol.
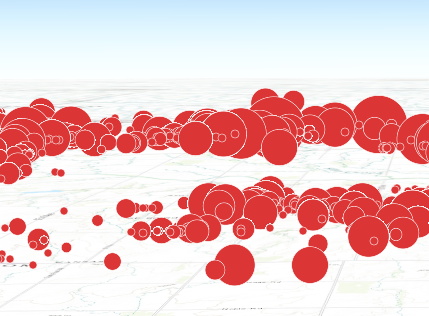
Because icon symbol layers are defined in screen space (pixels/points), they can either be draped on the terrain, or billboarded in the view. Billboarded icons allow the symbol to face the user at all times as long as it is visible in to the camera. This is particularly apparent with tilted views. Draped icons drape the symbols on the surface of the terrain.
| Draped icons | Billboarded icons |
|---|---|
 |  |
The ability to drape and billboard icons is controlled in the elevationInfo property of the FeatureLayer. Setting the mode to on-the-ground drapes the icons, whereas setting it to relative-to-ground billboards them.
See Symbol3DLayer and Symbol3D to read more general information about 3D symbols, symbol layers and how they relate to one another.
var symbol = new PointSymbol3D({
symbolLayers: [new IconSymbol3DLayer({
size: 8, // points
resource: { primitive: "circle" },
material: { color: "red" }
})]
});Constructors
new IconSymbol3DLayer(properties)
properties Object See the properties for a list of all the properties that may be passed into the constructor. |
Property Overview
| Name | Type | Summary | |
|---|---|---|---|
| String | The positioning of the icon relative to the geometry. more details | more details | |
| String | The name of the class. more details | more details | |
| Object | The material used to shade the icon. more details | more details | |
| Object | The outline of the icon. more details | more details | |
| Object | The shape ( | more details | |
| Number | The size of the icon in points. more details | more details | |
| String | For IconSymbol3DLayer the type is always | more details | |
Property Details
anchorString
The positioning of the icon relative to the geometry.
Possible values: center | left | right | top | bottom | top-left | top-right | bottom-left | bottom-right
Default value: center
declaredClassStringreadonly
The name of the class. The declared class name is formatted as
esri.folder.className.The material used to shade the icon. This property defines the icon's color.
Property:optionalcolor ColorThe fill color of the icon. This can be autocast with a named string, hex string, array of rgb or rgba values, an object with
r,g,b, andaproperties, or a Color object. If the icon uses an image as resource, each pixel of the image will be multiplied by this color.Default value: white
Examples:// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };outlineObject
The outline of the icon.
Properties:optionalcolor ColorThe color of the outline. This can be autocast with a named string, hex string, array of rgb or rgba values, an object with
r,g,b, andaproperties, or a Color object.Default Value: black
optionalsize NumberThe width of the outline in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).Default Value: 1.125
Example:symbolLayer.outline = { color: "blue", size: "0.5px" };resourceObject
The shape (
primitive) or image URL (href) used to visualize the features. If both properties are present,hreftakes precedence andprimitiveis ignored.Properties:optionalprimitive StringUses a built-in shape. See the table below for list of possible values.
Value Description circle 
square 
cross 
x 
kite  optionalhref String
optionalhref StringThe URL or data URI for the image. If the external resource is an SVG then the SVG root node must have a set width and height, otherwise it will not render at the correct size. SVG is not supported in IE11.
Default Value: { primitive: "circle" }Example:symbolLayer.resource = { primitive: "cross" };The size of the icon in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).Default Value: 12Examples:// size in points symbolLayer.size = 14;// size in pixels symbolLayer.size = "20px"; // autocasts to number// size in points symbolLayer.size = "14pt"; // autocasts to numbertypeStringreadonly
For IconSymbol3DLayer the type is always
icon.
Method Overview
| Name | Return Type | Summary | |
|---|---|---|---|
| IconSymbol3DLayer | Creates a deep clone of the symbol layer. more details | more details | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | |
| Object | Converts an instance of this class to its ArcGIS Portal JSON representation. more details | more details | |
Method Details
clone(){IconSymbol3DLayer}
Creates a deep clone of the symbol layer.
Returns:Type Description IconSymbol3DLayer A deep clone of the object that invoked this method. Example:// Creates a deep clone of the graphic's first symbol layer var symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class. Converts an instance of this class to its ArcGIS Portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS Portal JSON representation of an instance of this class.