PathSymbol3DLayer renders Polyline geometries using a volumetric 3D tube with a LineSymbol3D in a SceneView. MapView does not support 3D symbols.
The color of the path is set in the material property. The diameter of the tube is always defined in meters using the size property. Tube diameter and color can also be data-driven by adding size and/or color visual variables to any Renderer that uses this symbol layer.
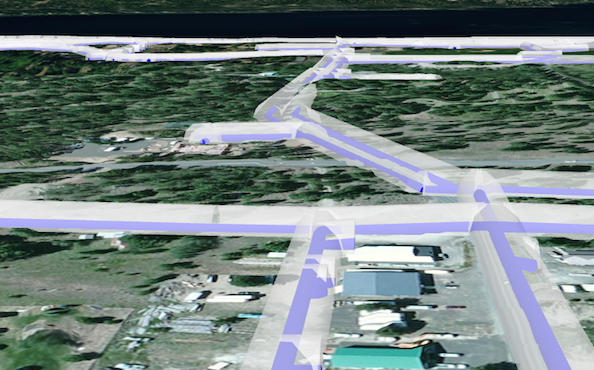
A PathSymbol3DLayer must be added to the symbolLayers property of a LineSymbol3D. Multiple symbol layers may be used in a single symbol. The image below depicts a FeatureLayer whose polyline features are visualized with a LineSymbol3D containing two LineSymbol3DLayers.

See Symbol3DLayer and Symbol3D to read more general information about 3D symbols, symbol layers and how they relate to one another.
var symbol = new LineSymbol3D({
symbolLayers: [new PathSymbol3DLayer({
size: 20, // 20 meters in diameter
material: { color: "#ff7380" }
})]
});Constructors
new PathSymbol3DLayer(properties)
properties Object See the properties for a list of all the properties that may be passed into the constructor. |
Property Overview
| Name | Type | Summary | |
|---|---|---|---|
| String | The name of the class. more details | more details | |
| Object | The material used to shade the tube. more details | more details | |
| Number | The diameter of the tube in meters. more details | more details | |
| String | For PathSymbol3DLayer, the type is always | more details | |
Property Details
declaredClassStringreadonly
The name of the class. The declared class name is formatted as
esri.folder.className.materialObject
The material used to shade the tube. This property defines the tube's color.
Examples:// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };sizeNumber
The diameter of the tube in meters.
Default Value: 1Example:// diameter is 10 meters var symbolLayer.size = 10;typeStringreadonly
For PathSymbol3DLayer, the type is always
path.
Method Overview
| Name | Return Type | Summary | |
|---|---|---|---|
| PathSymbol3DLayer | Creates a deep clone of the symbol layer. more details | more details | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | |
| Object | Converts an instance of this class to its ArcGIS Portal JSON representation. more details | more details | |
Method Details
clone(){PathSymbol3DLayer}
Creates a deep clone of the symbol layer.
Returns:Type Description PathSymbol3DLayer A deep clone of the object that invoked this method. Example:// Creates a deep clone of the graphic's first symbol layer var symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class. Converts an instance of this class to its ArcGIS Portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS Portal JSON representation of an instance of this class.