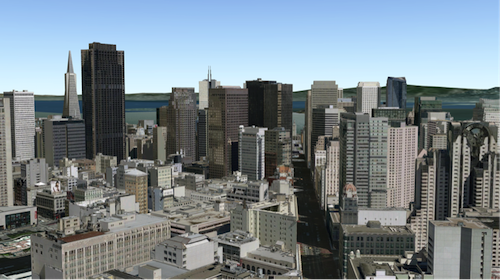
The SceneLayer is a layer type designed for on-demand streaming and displaying large amounts of data in a SceneView. SceneLayers support two geometry types: Point and 3D Objects (e.g. Buildings).
The SceneLayer displays data published to a Scene Service. Scene Services can hold large volumes of features in an open format that is suitable for web streaming. The SceneLayer loads these features progressively, starting from coarse representations and refines them to higher detail as necessary for close-up views.
To learn more about the data format of SceneLayer, take a look at the open specification on GitHub.
Scene Services can be hosted on ArcGIS Online by uploading a Scene Package (.spk) or they can be published from ArcGIS Pro to an on-premise ArcGIS Portal. See the ArcGIS Pro and Portal documentation for more details. You can find many samples of SceneLayers in ArcGIS Online by searching the gallery.

Although the internal logic of displaying a SceneLayer is technically advanced, its usage within the API follows the same model as other layers. You can use renderers to style the SceneLayer and popups to retrieve attribute information and display it to the user.
The Scene Service is identified by the URL or portalItem of the ArcGIS Server REST resource:
sceneLayer = new SceneLayer({
url: "https://scene.arcgis.com/arcgis/rest/services/Hosted/Building_Hamburg/SceneServer/layers/0"
});
A FillSymbol3DLayer added to a MeshSymbol3D can be used to visualize features in the layer:
var symbol = new MeshSymbol3D({
symbolLayers: [ new FillSymbol3DLayer({
material: { color: "red" }
}) ]
});
sceneLayer.renderer = new SimpleRenderer({
symbol: symbol
});
SceneLayer also supports visual variables, which allow you to easily visualize numeric data in the layer with continuous color. For example, the service used in the image below represents building features containing a numeric attribute storing the number of residents in each building. The renderer for the layer uses the color visual variable to shade each feature along a continuous yellow to red color ramp based on the value of the given field. Buildings with a high occupancy rate are shaded with red, whereas buildings with a low rate are yellow. Buildings with values between the low and high values are assigned intermediate colors. See the Get started with visualization topic to learn more about data visualization techniques.
Attributes used in data-driven visualizations with visual variables must be accessible to a SceneLayer's cache. Keeping the number of cached attributes to a minimum improves the performance of the SceneLayer. Therefore it is best practice to be judicious with the attributes you make available through the layer's cache.
If the scene service is requested from a different domain, a CORS enabled server or a proxy is required. If CORS is enabled on the server add the scene service domain to esriConfig.request.corsEnabledServers. Alternatively, if CORS cannot be enabled on ArcGIS Server you can set up a proxy on your web server and then add it to the proxy rules list in esriConfig using addProxyRule().
An instance of this class is also a Promise. This allows you to execute code once the promise resolves, or when the layer finishes loading its resources. See then() for additional details.
Constructors
new SceneLayer(properties)
properties Object See the properties for a list of all the properties that may be passed into the constructor. |
// Typical usage
var layer = new SceneLayer({
// URL to the service
url: "http://scene.arcgis.com/arcgis/rest/services/Hosted/Building_Hamburg/SceneServer/layers/0"
});Property Overview
| Name | Type | Summary | |
|---|---|---|---|
| String | The copyright text as defined by the scene service. more details | more details | |
| String | The name of the class. more details | more details | |
| String | The SQL where clause used to filter features on the client. more details | more details | |
| Object | Specifies how graphics are placed on the vertical axis (z). more details | more details | |
| Object | Configures the method for decluttering overlapping features in the view. more details | more details | |
| Field[] | An array of fields accessible in the layer. more details | more details | |
| Extent | The full extent of the layer. more details | more details | |
| String | The geometry type of features in the layer. more details | more details | |
| String | The unique ID assigned to the layer. more details | more details | |
| LabelClass[] | The label definition for this layer, specified as an array of LabelClass. more details | more details | |
| Boolean | Indicates whether to display labels for this layer. more details | more details | |
| Number | The layer ID, or layer index, of a Scene Service layer. more details | more details | |
| Boolean | Indicates whether the layer will be included in the legend. more details | more details | |
| String | Indicates how the layer should display in the LayerList widget. more details | more details | |
| Boolean | Indicates whether the layer's resources have loaded. more details | more details | |
| Error | The Error object returned if an error occurred while loading. more details | more details | |
| String | Represents the status of a load operation. more details | more details | |
| Object[] | A list of warnings which occurred while loading. more details | more details | |
| String | The name of the field containing each graphic's Object ID. more details | more details | |
| Number | The opacity of the layer. more details | more details | |
| Boolean | Indicates whether to display popups when features in the layer are clicked. more details | more details | |
| PopupTemplate | The popup template for the layer. more details | more details | |
| PortalItem | The portal item from which the layer is loaded. more details | more details | |
| Renderer | The renderer assigned to the layer. more details | more details | |
| Boolean | Apply perspective scaling to screen-size point symbols in a SceneView. more details | more details | |
| SpatialReference | The spatial reference of the layer. more details | more details | |
| String | The title of the layer used to identify it in places such as the Legend and LayerList widgets. more details | more details | |
| String | Token generated by the token service using the specified userId and password. more details | more details | |
| String | For SceneLayer the type is | more details | |
| String | The URL of the REST endpoint of the layer or scene service. more details | more details | |
| Object | The version of the scene service specification used for this service. more details | more details | |
| Boolean | Indicates if the layer is visible in the View. more details | more details | |
Property Details
copyrightString
The copyright text as defined by the scene service.
declaredClassStringreadonly
The name of the class. The declared class name is formatted as
esri.folder.className.definitionExpressionString
Since: ArcGIS API for JavaScript 4.3The SQL where clause used to filter features on the client. Only the features that satisfy the definition expression are displayed in the View. Setting a definition expression is useful when only a subset of the data in the layer should be displayed.
Setting the definition expression of a layer automatically updates all layer views.
If the definition expression is set after the layer has been added to the map, the view will automatically refresh itself to display the features that satisfy the new definition expression.
Important to note is that the initial loading time of the features remains unchanged, even if they are filtered. This happens because, as opposed to Feature Layers, feature filtering is done client-side. As a result all features need to be downloaded always for filter evaluation.
Example:var layer = new SceneLayer({ url: "http://scene.arcgis.com/arcgis/rest/services/Hosted/Building_Hamburg/SceneServer/layers/0", definitionExpression: "usage = 'Residential' AND totalHeight < 5" });elevationInfoObject
Specifies how graphics are placed on the vertical axis (z). See the ElevationInfo sample for an example of how this property may be used.
This property is only relevant to SceneLayers with Point geometries. This property has no effect on SceneLayers with other geometry types.
Properties:mode StringDefines how the graphic is placed with respect to the terrain surface. See the table below for a list of possible values.
Mode Description on-the-ground Graphics are draped on the terrain surface. This is the default value for features with Point geometries rendered with ObjectSymbol3DLayers. relative-to-ground The graphic is placed at an elevation relative to the terrain surface. The graphic's elevation is determined by summing up the terrain elevation, the offsetvalue and the geometry's z-value (if present). This is the default value for Point geometries rendered with IconSymbol3DLayers.absolute-height Graphics are placed at an absolute height above sea level. This height is determined by summing up the offsetvalue and the geometry's z-value (if present). It doesn't take the elevation of the terrain into account. This is the default value for features with Point geometries where hasZ istrue.relative-to-scene Graphics are aligned to buildings and other objects part of 3D Object SceneLayer or IntegratedMeshLayer, depending on which has higher elevation. If the graphic is not directly above a building or any other feature, it is aligned to the terrain surface elevation. If present, z-values will be ignored. optionaloffset NumberAn elevation offset in meters, which is added to the vertical position of the graphic. When
mode = "on-the-ground", this property has no effect.featureReductionObject
Since: ArcGIS API for JavaScript 4.4Configures the method for decluttering overlapping features in the view. If this property is not set (or set to
null), every feature is drawn individually.This property is only supported for point scene layers with non-draped Icon or Text symbol layers.
- See also:
Property:type StringType of the decluttering method. The only supported type at the moment is
"selection". In this method, some of the overlapping features are hidden such that none of the remaining features intersect on screen. Label deconfliction also respects this option and hides labels that would overlap with the features of this layer.Example:layer.featureReduction = { type: "selection" };fieldsField[]
An array of fields accessible in the layer. Depending on the scene service, fields may have limited support for certain capabilities. Use getFieldUsageInfo() to query the contexts (rendering, labeling, popups or querying) for which a particular field may be used.
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example:// Once the layer loads, set the view's extent to the layer's fullextent layer.then(function(){ view.extent = layer.fullExtent; });geometryTypeString
The geometry type of features in the layer.
Possible Values: point | mesh
idString
The unique ID assigned to the layer. If not set by the developer, it is automatically generated when the layer is loaded.
labelingInfoLabelClass[]
The label definition for this layer, specified as an array of LabelClass. Use this property to specify labeling properties for the layer such as label expression, placement, and size.
For labels to display in the view, the labelsVisible property of this layer must be set to
true.This property is only relevant to SceneLayers with Point geometries. This property has no effect on SceneLayers with other geometry types.
- See also:
Example:var statesLabelClass = new LabelClass({ labelExpressionInfo: { value: "{NAME}" }, symbol: new TextSymbol({ color: "black", haloSize: 1, haloColor: "white" }) }); sceneLayer.labelsVisible = true; sceneLayer.labelingInfo = [ statesLabelClass ];labelsVisibleBoolean
Indicates whether to display labels for this layer. If
true, labels will appear as defined in the labelingInfo property.This property is only relevant to SceneLayers with Point geometries. This property has no effect on SceneLayers with other geometry types.
- See also:
Default Value: falselayerIdNumber
The layer ID, or layer index, of a Scene Service layer. This is particularly useful when loading a single SceneLayer with the portalItem property from a service containing multiple layers. You can specify this value in one of two scenarios:
- When loading the layer via the portalItem property.
- When pointing the layer url directly to the Scene Service.
If a layerId is not specified in either of the above scenarios, then the first layer in the service (
layerId = 0) is selected.Examples:// loads the third layer in the given Portal Item var lyr = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" }, layerId: 2 });// If not specified, the first layer (layerId: 0) will be returned var lyr = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" } });// Can also be used if URL points to service and not layer var lyr = new SceneLayer({ url: "http://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 // Notice that the url doesn't end with /2 });// This code returns the same layer as the previous snippet var lyr = new SceneLayer({ url: "http://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer/0", // The layer id is specified in the URL });legendEnabledBoolean
Indicates whether the layer will be included in the legend.
Default Value: truelistModeString
Indicates how the layer should display in the LayerList widget. The known values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, hide the children layers from the table of contents. Default Value: showloadedBooleanreadonly
Indicates whether the layer's resources have loaded. When
true, all the properties of the object can be accessed.Default Value: falseloadErrorErrorreadonly
The Error object returned if an error occurred while loading.
Default Value: nullloadStatusStringreadonly
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Default Value: not-loadedloadWarningsObject[]readonly
A list of warnings which occurred while loading.
objectIdFieldString
The name of the field containing each graphic's Object ID. If this is not explicitly specified, this is automatically derived from the fields of the service by taking the first field of type
oid.- See also:
opacityNumber
The opacity of the layer. This value can range between
1and0, where0is 100 percent transparent and1is completely opaque.Default Value: 1Example:// Makes the layer 50% transparent layer.opacity = 0.5;popupEnabledBoolean
Indicates whether to display popups when features in the layer are clicked.
Default Value: truepopupTemplatePopupTemplate autocast
The popup template for the layer. When set on the layer, the
popupTemplateallows users to access attributes and display their values in the view's popup when a feature is selected using text and/or charts. See the PopupTemplate sample for an example of how PopupTemplate interacts with a FeatureLayer. Setting a PopupTemplate on this layer type is done in the same way as a FeatureLayer.portalItemPortalItem
The portal item from which the layer is loaded. If the portal item references a Feature Service or Scene Service, then you can specify a single layer to to load with the layerId property.
Examples:// while this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids var lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// set hostname when using an on-premise portal (default is Arcgis Online) // esriConfig.portalUrl = "http://myHostName.esri.com/arcgis"; // while this example uses FeatureLayer, this same pattern can be // used for SceneLayers var lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });rendererRenderer
The renderer assigned to the layer. The renderer defines how to visualize each feature in the layer. Depending on the renderer type, features may be visualized with the same symbol, or with varying symbols based on the values of provided attribute fields or functions.
- See also:
Example:// all features in the layer will be visualized with // a blue color layer.renderer = new SimpleRenderer({ symbol: new MeshSymbol3D({ symbolLayers: [ new FillSymbol3DLayer({ material: { color: "blue" } }) ] }) });screenSizePerspectiveEnabledBoolean
Since: ArcGIS API for JavaScript 4.4Apply perspective scaling to screen-size point symbols in a SceneView. When
true, screen sized objects such as icons, labels or callouts integrate better in the 3D scene by applying a certain perspective projection to the sizing of features. This only applies when using a SceneView.layer.screenSizePerspectiveEnabled = true
layer.screenSizePerspectiveEnabled = false
Known Limitations
Screen size perspective is currently not optimized for situations where the camera is very near the ground, or for scenes with point features located far from the ground surface. In these cases it may be better to turn off screen size perspective. As screen size perspective changes the size based on distance to the camera, it should be set to false when using size visual variables.
- See also:
Default Value: truespatialReferenceSpatialReference autocast
The spatial reference of the layer.
titleString
The title of the layer used to identify it in places such as the Legend and LayerList widgets.
When loading a layer by service url, the title is derived from the service name. If the service has several layers, then the title of each layer will be the concatenation of the service name and the layer name. When the layer is loaded from a portal item, the title of the portal item will be used instead. Finally, if a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
tokenStringreadonly
Token generated by the token service using the specified userId and password. The recommended approach to pass a token on a layer is to use IdentityManager.registerToken().
typeStringreadonly
For SceneLayer the type is
scene.urlString
The URL of the REST endpoint of the layer or scene service. The URL may either point to a resource on ArcGIS Server, Portal for ArcGIS, or ArcGIS Online.
The layer may be specified using the layerId property when the url points directly to a service and not a specific layer. If layerId is not specified, then it will default to the first layer in the service.
Examples:// Layer from Scene Service on ArcGIS Server var sceneLayer = new SceneLayer({ url: "http://scene.arcgis.com/arcgis/rest/services/Hosted/Building_Hamburg/SceneServer/layers/0" });// Can also be used if URL points to service and not layer var lyr = new SceneLayer({ // Notice that the url doesn't end with /0 url: "http://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 });versionObjectreadonly
The version of the scene service specification used for this service.
- See also:
Properties:major NumberThe major version of the scene layer.
minor NumberThe minor version of the scene layer.
versionString StringThe complete version string of the scene layer.
Example:// Prints the version to the console - e.g. 1.4, 1.5, etc. console.log(layer.version.versionString);visibleBoolean
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.Default Value: trueExample:// The layer is no longer visible in the view layer.visible = false;
Method Overview
| Name | Return Type | Summary | |
|---|---|---|---|
| Promise | An instance of this class is a Promise. more details | more details | |
Cancels a load() operation if it is already in progress. more details | more details | ||
| Query | Creates a query object that can be used to fetch features that satisfy the layer's current definition expression. more details | more details | |
| Promise | Fetches custom attribution data for the layer when it becomes available. more details | more details | |
| Object | Gets field usage information. more details | more details | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | |
| Boolean | An instance of this class is a Promise. more details | more details | |
| Boolean | An instance of this class is a Promise. more details | more details | |
| Boolean | An instance of this class is a Promise. more details | more details | |
| Promise | Loads the resources referenced by this class. more details | more details | |
| Object | Registers an event handler on the instance. more details | more details | |
| Promise | An instance of this class is a Promise. more details | more details | |
| Promise | Executes a Query against the service and returns the 2D Extent of features that satisfy the query. more details | more details | |
| Promise | Executes a Query against the service and returns the number of the features that satisfy the query. more details | more details | |
| Promise | Executes a Query against the service and returns a FeatureSet. more details | more details | |
| Promise | Executes a Query against the service and returns an array of the ObjectIDs of features that satisfy the input query. more details | more details | |
| Promise | An instance of this class is a Promise. more details | more details | |
Method Details
An instance of this class is a Promise. Therefore
always()may be used to execute a function if the promise is rejected or resolved. The input function will always execute no matter the response. For more information about promises, see the Working with Promises guide page.Parameter:optionalcallbackOrErrback FunctionThe function to execute when the promise is rejected or resolved.
Returns:Type Description Promise Returns a new promise for the result of callbackOrErrback.Example:// Although this example uses MapView, any class instance that is a promise may use always() in the same way var view = new MapView(); view.always(function(){ // This function will always execute whether or not the promise is resolved or rejected });cancelLoad()inherited
Cancels a load() operation if it is already in progress.
createQuery(){Query}
Since: ArcGIS API for JavaScript 4.3betaCreates a query object that can be used to fetch features that satisfy the layer's current definition expression. The query should only be used on the layer and not on the layer view.
Returns:Type Description Query The query object representing the layer's definition expression. Fetches custom attribution data for the layer when it becomes available.
Returns:Type Description Promise Resolves to an object containing custom attribution data for the layer. getFieldUsageInfo(fieldName){Object}
Gets field usage information. The usage of a field depends on whether it is stored as part of the scene service cache. The returned object contains the following usage information:
Property Type Description supportsRenderer boolean Indicates that a field can be used in a renderer (e.g. in visual variables), see renderer. supportsLabelingInfo boolean Indicates that a field can be used for labeling, see labelingInfo. supportsPopupTemplate boolean Indicates that a field can be used in a popup template, see popupTemplate. supportsLayerQuery boolean Indicates that a field can be used in layer queries, see queryFeatures(). Parameter:fieldName StringThe name of the field to get usage info for.
Returns:Type Description Object the field usage. Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event. An instance of this class is a Promise. Therefore
isFulfilled()may be used to verify if the promise is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned. See the Working with Promises guide page for more information about promises.Returns:Type Description Boolean Indicates whether the promise has been fulfilled (either resolved or rejected). An instance of this class is a Promise. Therefore
isRejected()may be used to verify if the promise is rejected. If it is rejected,truewill be returned. See the Working with Promises guide page for more information about promises.Returns:Type Description Boolean Indicates whether the promise has been rejected. An instance of this class is a Promise. Therefore
isResolved()may be used to verify if the promise is resolved. If it is resolved,truewill be returned. See the Working with Promises guide page for more information about promises.Returns:Type Description Boolean Indicates whether the promise has been resolved. Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
Returns:Type Description Promise Resolves when the resources have loaded. Registers an event handler on the instance. Call this method to hook an event with a listener. See the Events summary table for a list of listened events.
Parameters:type StringThe name of event to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });An instance of this class is a Promise. Use
otherwise()to call a function once the promise is rejected.Parameter:optionalerrback FunctionThe function to execute when the promise fails.
Returns:Type Description Promise Returns a new promise for the result of errback.Example:// Although this example uses MapView, any class instance that is a promise may use otherwise() in the same way var view = new MapView(); view.otherwise(function(error){ // This function will execute if the promise is rejected due to an error });queryExtent(params){Promise}
Executes a Query against the service and returns the 2D Extent of features that satisfy the query. At the moment the 3D Extent can be returned by using SceneLayerView.queryExtent(), but this will return the 3D extent only for features currently in the view. The query succeeds only if the layer's
supportsLayerQuerycapability is enabled. Use the getFieldUsageInfo() method to check if the layer supports queries. If querying is not enabled, then an error with the namescenelayer:query-not-availableis thrown.Parameter:optionalparams QuerySpecifies the query parameters.
Returns:Type Description Promise When resolved, returns the extent and count of the features that satisfy the input query. See the object specification table below for details. Property Type Description count Number The number of features that satisfy the input query. extent Extent The extent of the features that satisfy the query. - See also:
queryFeatureCount(params){Promise}
Executes a Query against the service and returns the number of the features that satisfy the query. The query succeeds only if the layer's
supportsLayerQuerycapability is enabled. Use the getFieldUsageInfo() method to check if the layer supports queries. If querying is not enabled, then an error with the namescenelayer:query-not-availableis thrown.Parameter:optionalparams QuerySpecifies the query parameters.
Returns:Type Description Promise Resolves to the count of the features satisfying the query. - See also:
queryFeatures(params){Promise}
Executes a Query against the service and returns a FeatureSet. The query succeeds only if the layer's
supportsLayerQuerycapability is enabled. Use the getFieldUsageInfo() method to check if the layer supports queries. If querying is not enabled, then an error with the namescenelayer:query-not-availableis thrown.Parameter:optionalparams QuerySpecifies the query parameters.
Returns:Type Description Promise Resolves to a FeatureSet which contains the features satisfying the query. - See also:
queryObjectIds(params){Promise}
Executes a Query against the service and returns an array of the ObjectIDs of features that satisfy the input query. The query succeeds only if the layer's
supportsLayerQuerycapability is enabled. Use the getFieldUsageInfo() method to check if the layer supports queries. If querying is not enabled, then an error with the namescenelayer:query-not-availableis thrown.Parameter:optionalparams QuerySpecifies the query parameters.
Returns:Type Description Promise Resolves to an array number representing the object IDs of the features satisfying the query. - See also:
An instance of this class is a Promise. Therefore
then()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the promise resolves (when the instance of the class loads). Theerrbackexecutes if the promise fails. See the Working with Promises guide page for additional details.Parameters:optionalcallback FunctionThe function to call when the promise resolves.
optionalerrback FunctionThe function to execute when the promise fails.
optionalprogback FunctionThe function to invoke when the promise emits a progress update.
Returns:Type Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example:// Although this example uses MapView, any class instance that is a promise may use then() in the same way var view = new MapView(); view.then(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | |
|---|---|---|---|
{view: View,layerView: LayerView} | Fires after the layer's LayerView is created and rendered in a view. more details | more details | |
{view: View,layerView: LayerView} | Fires after the layer's LayerView is destroyed and no longer renders in a view. more details | more details | |
Event Details
layerview-createinherited
Fires after the layer's LayerView is created and rendered in a view.
- See also:
Properties:view ViewThe view in which the
layerViewwas created.layerView LayerViewThe LayerView rendered in the view representing the layer in
layer.Example:// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });layerview-destroyinherited
Fires after the layer's LayerView is destroyed and no longer renders in a view.