Method Overview
| Name | Return Type | Summary | |
|---|---|---|---|
Adds an external renderer to the view. more details | more details | ||
| Number[] | Transforms positions from the internal rendering coordinate system to the output spatial reference. more details | more details | |
Removes an external renderer from the view. more details | more details | ||
| Number[] | Computes a 4x4 affine transformation matrix that constitutes a linear coordinate transformation from a local Cartesian coordinate system to the virtual world coordinate system. more details | more details | |
Requests the view to be redrawn. more details | more details | ||
| Number[] | Transforms positions from the given spatial reference to the internal rendering coordinate system. more details | more details | |
Method Details
add(view, renderer)static
Adds an external renderer to the view. The external renderer is defined by an object that contains certain methods and properties, as defined by ExternalRenderer.
Parameters:view SceneViewThe view to which to attach the external renderer.
renderer ExternalRendererThe external renderer.
fromRenderCoordinates(view, srcCoordinates, srcStart, destCoordinates, destStart, destSpatialReference, count){Number[]}static
Transforms positions from the internal rendering coordinate system to the output spatial reference. The allowable output spatial reference is limited and depends on the viewingMode:
- In
globalmode, it can either be Web Mercator or WGS84. - In
localmode, it has to match view.spatialReference, and the call to this function simply copies the coordinates fromsrcCoordinatestodestCoordinates.
If these conditions are not met, nothing is written to
destCoordinatesand the function returnsnull.Parameters:view SceneViewThe view related to the input coordinates.
srcCoordinates Number[]A linear array of one or more vectors that are interpreted as XYZ coordinates. For example, two position vectors would be represented as
[x1, y1, z1, x2, y2, z2]. This must contain at leastsrcStart + 3 * countelements.srcStart NumberAn index in
srcCoordinatesfrom which the coordinates will start being read.destCoordinates Number[]A reference to an array in which the results will be written.
destStart NumberAn index in
destCoordinatesin which the coordinates will start to be written.destSpatialReference SpatialReferenceThe spatial reference of the output coordinates. When
null,view.spatialReferenceis used instead.count NumberThe number of vertices to be transformed.
Returns:Type Description Number[] Returns a reference to destCoordinatesif the operation succeeded, otherwise returnsnull.Example:var cameraPositionGeographic = new Array(3); externalRenderers.fromRenderCoordinates(view, context.camera.eye, 0, cameraPositionGeographic, 0, SpatialReference.WGS84, 1);- In
remove(view, renderer)static
Removes an external renderer from the view.
Parameters:view SceneViewThe view from which to remove the external renderer.
renderer ExternalRendererThe external renderer.
renderCoordinateTransformAt(view, origin, srcSpatialReference, dest){Number[]}static
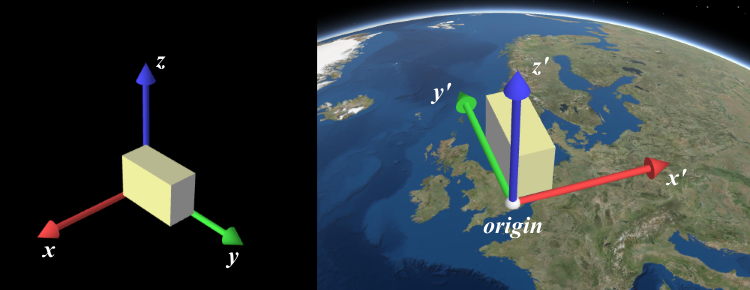
Computes a 4x4 affine transformation matrix that constitutes a linear coordinate transformation from a local Cartesian coordinate system to the virtual world coordinate system. For example, this matrix can be used to transform the vertices of a 3D model to the rendering coordinate system.
The local Cartesian system is defined by its origin and the following axis definition:
- X: Easting
- Y: Northing
- Z: Elevation

When view.viewingMode is
global, a linear transformation does not take the curvature of the globe or other non-linear projection aspects into account. Thus, the resulting coordinates will only appear correct within a small region around the origin of the local Cartesian system.The allowable spatial reference of
origindepends on the viewingMode:- In
globalmode, it can either be Web Mercator or WGS84. - In
localmode, it has to match view.spatialReference.
If these conditions are not met, nothing will be written to
destand the function will returnnull.Parameters:view SceneViewThe view for which the transformation will be used.
origin Number[]The global coordinates of the origin in the local Cartesian coordinate system.
srcSpatialReference SpatialReferenceThe spatial reference of the origin coordinates. When
null,view.spatialReferenceis used instead.dest Number[]A reference to an array where the 16 matrix elements will be stored. The resulting matrix follows OpenGL conventions where the translation components occupy the 13th, 14th and 15th elements.
Returns:Type Description Number[] Returns a reference to destif the operation succeeds, otherwise returnsnull.Example:// places a tetrahedron in New York var verticesLocal = [[10, 10, 10], [10, −10, −10], [−10, 10, −10], [−10, −10, 10]], transformation = new Array(16), geographicCoordinates = [ // lon lat elevation -74, 40.71, 10] externalRenderers.renderCoordinateTransformAt(view, geographicCoordinates, SpatialReference.WGS84, transformation); var verticesGlobal = verticesLocal.map(function(vertexLocal) { // transform the coordinates with the computed transformation (using the synthax of glMatrix, see http://glmatrix.net) return vec3.transformMat4(new Array(3), vertexLocal, transformation); });requestRender(view)static
Requests the view to be redrawn.
Parameter:view SceneViewThe view to which the external renderer is attached.
toRenderCoordinates(view, srcCoordinates, srcStart, srcSpatialReference, destCoordinates, destStart, count){Number[]}static
Transforms positions from the given spatial reference to the internal rendering coordinate system. The allowable input spatial reference is limited and depends on the viewingMode:
- In
globalmode, it can either be Web Mercator or WGS84. - In
localmode, it has to match view.spatialReference; the call to this function simply copies the coordinates fromsrcCoordinatestodestCoordinates.
If these conditions are not met, nothing is written to
destCoordinatesand the function returnsnull.Parameters:view SceneViewThe view in which the coordinates will be used.
srcCoordinates Number[]A linear array of one or more vectors which are interpreted as XYZ coordinates. For example, two position vectors would be represented as
[x1, y1, z1, x2, y2, z2]. This must contain at leastsrcStart + 3 * countelements.srcStart NumberAn index in
srcCoordinatesfrom which the coordinates start to be read.srcSpatialReference SpatialReferenceThe spatial reference of the input coordinates. When
null,view.spatialReferenceis used instead.destCoordinates Number[]A reference to an array where the results will be written.
destStart NumberAn index in
destCoordinatesto which the coordinates will start to be written.count NumberThe number of vertices to be transformed.
Returns:Type Description Number[] Returns a reference to destCoordinatesif the operation succeeds, otherwise returnsnull.Example:// A linear list of coordinate triples var geographicCoordinates = [ // lon lat elevation -117.19, 34.05, 414, 47.39, 8.51, 408]; // Allocate storage for the result var renderCoordinates = new Array(6); externalRenderers.toRenderCoordinates(view, geographicCoordinates, 0, SpatialReference.WGS84, renderCoordinates, 0, 2);- In
Type Definitions
ColorAndIntensityObject
Tuple of an RGB color value and an intensity value.
Properties:color Vec3RGB color with values between 0 and 1.
intensity NumberScalar intensity value by which the color should be scaled for compositing.
ExternalRendererObject
Defines an external renderer using callbacks and properties.
Properties:setup FunctionCalled once after adding the external renderer to a view. Receives a single parameter of type RenderContext.
render FunctionCalled in every frame to execute the state update and draw calls. Receives a single parameter of type RenderContext.
RenderCameraObject
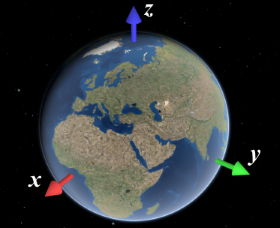
The camera object passed to renderer callbacks in RenderContext. This is not the same as Camera. All properties are read-only and defined in terms of the internal rendering coordinate system (see the section on coordinate systems at the top of this page).
Vectors (
Vec3) are presented as arrays with 3 elements (x, y, z). Matrices (Mat4) are presented as linear arrays with 16 elements following the OpenGL conventions where the translation components occupy the 13th, 14th, and 15th elements.Properties:viewMatrix Mat4A 4x4 matrix that transforms coordinates from world space to camera space.
viewInverseTransposeMatrix Mat4The inverse transpose of
viewMatrix, used to transform normals from world space to camera space.projectionMatrix Mat4A 4x4 matrix that defines the perspective projection transformation.
eye Vec3The position of the camera in the internal Cartesian rendering coordinate system.
center Vec3The camera target ("look at") position in the internal Cartesian rendering coordinate system.
up Vec3The camera up vector.
near NumberThe distance to the near plane.
far NumberThe distance to the far plane.
fovX NumberThe horizontal field of view.
fovY NumberThe vertical field of view.
RenderContextObject
The object passed as a parameter to every call to
setupandrenderthe external renderer.Properties:The WebGL rendering context.
camera RenderCameraThe camera used to render the current frame.
sunLight SunLightThe lighting used by SceneView to render the current frame.
resetWebGLState FunctionA convenience function provided to completely reset the WebGL state after using it.
bindRenderTarget FunctionBinds the color and depth buffers an external renderer is supposed to render into.
SunLightObject
Describes the lighting used by SceneView, derived from its sun lighting model. It consists of a directional Lambertian (
diffuse) and a constant (ambient) term, which should be treated in the sense of the Phong Reflection Model.Properties:direction Vec3The incident light direction in render coordinates.
diffuse ColorAndIntensityThe diffuse light color and intensity.
ambient ColorAndIntensityThe ambient light color and intensity.