ObjectSymbol3DLayer is used to render Point geometries using a volumetric 3D shape (e.g., a sphere or cylinder) with a PointSymbol3D in a SceneView. MapView does not support 3D symbols. Polygon features may also be rendered with ObjectSymbol3DLayers, but the object symbol layer must be contained in a PolygonSymbol3D, not a PointSymbol3D in this scenario.
The shape of the object is set in the resource property and the color of the object is set in the material property. The size of the object is always defined in meters. Size can be directly set in the height, width, and depth properties. Object color and size can also be data-driven by adding size and/or color visual variables to any Renderer that uses this symbol layer.
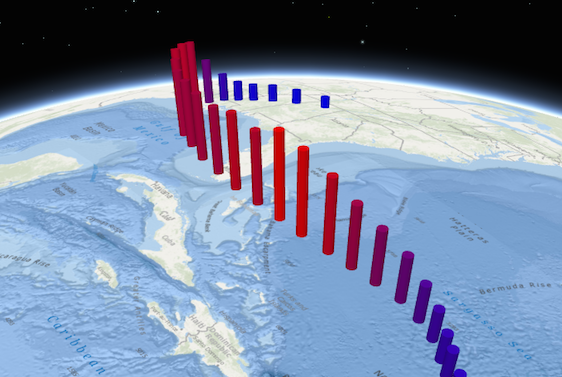
ObjectSymbol3DLayers must be added to the symbolLayers property of either PointSymbol3D or PolygonSymbol3D symbols. Multiple symbol layers may be used in a single symbol. The image below depicts a point FeatureLayer whose features are symbolized with a PointSymbol3D containing a cylinder-based ObjectSymbol3DLayer.
See Symbol3DLayer and Symbol3D to read more general information about 3D symbols, symbol layers and how they relate to one another.
var symbol = new PointSymbol3D({
symbolLayers: [new ObjectSymbol3DLayer({
width: 5, // diameter of the object from east to west in meters
height: 20, // height of the object in meters
depth: 15, // diameter of the object from north to south in meters
resource: { primitive: "cylinder" },
material: { color: "red" }
})]
});Constructors
new ObjectSymbol3DLayer(properties)
properties Object See the properties for a list of all the properties that may be passed into the constructor. |
Property Overview
| Name | Type | Summary | |
|---|---|---|---|
| String | The positioning of the object relative to the geometry. more details | more details | |
| String | The name of the class. more details | more details | |
| Number | The depth, or diameter from north to south, of the object in meters. more details | more details | |
| Number | The clockwise rotation of the symbol in the horizontal plane (i.e., around the z axis). more details | more details | |
| Number | The height of the object in meters. more details | more details | |
| Object | The material used to shade the object. more details | more details | |
| Object | The primitive shape ( | more details | |
| Number | The rotation of the symbol in the lateral vertical plane (i.e., around the y axis). more details | more details | |
| Number | The rotation of the symbol in the longitudinal vertical plane (i.e., around the x axis). more details | more details | |
| String | For ObjectSymbol3DLayer the type is always | more details | |
| Number | The width, or diameter from east to west, of the object in meters. more details | more details | |
Property Details
anchorString
The positioning of the object relative to the geometry.
originis only valid when anhrefresource is specified and uses the pivot point defined by the 3D model.Possible Values: center | bottom | origin
Default value: center
declaredClassStringreadonly
The name of the class. The declared class name is formatted as
esri.folder.className.depthNumber
The depth, or diameter from north to south, of the object in meters. If
undefined, the depth will be calculated to maintain the original proportions of the object.Default Value: 10Example:// depth of the symbol in meters symbolLayer.depth = 5000;headingNumber
The clockwise rotation of the symbol in the horizontal plane (i.e., around the z axis). The rotation is specified in degrees and is relative to the y-axis.
If the symbol resource is aligned such that its forward facing side points in the direction of the y-axis (the y-axis always points North in WGS84 or WebMercator coordinates), its upwards facing side is pointing in the direction of the z-axis, and its right-hand side points in the direction of the x-axis (the x-axis always points East in WGS84 or WebMercator coordinates), then this angle corresponds to the heading of the symbol.
Example:// heading of the symbol in degrees symbolLayer.heading = 180;heightNumber
The height of the object in meters. If
undefined, the height will be calculated to maintain the original proportions of the object.Default Value: 10Example:// height of the symbol in meters symbolLayer.height = 1000;materialObject
The material used to shade the object. This property defines the object's color.
Examples:// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };resourceObject
The primitive shape (
primitive) or external 3D model (href) used to visualize the points. If both properties are present,primitivetakes precedence andhrefis ignored. When using thehrefproperty, external 3D models must be present in a specific format, which can be generated using the ArcGIS Pro SDK. See these instructions to learn how to generate a custom 3D model for use in this property.- See also:
Properties:optionalprimitive StringUses a built-in shape. See the table below for possible values.
Value Description sphere 
cylinder 
cube 
cone 
inverted-cone 
diamond 
tetrahedron  optionalhref String
optionalhref StringThe URL to the 3D model. See these instructions to learn how to create a custom 3D model.
Default Value: { primitive: "sphere" }rollNumber
Since: ArcGIS API for JavaScript 4.4The rotation of the symbol in the lateral vertical plane (i.e., around the y axis). The rotation is specified in degrees and is relative to the x-axis. At 0 degrees, the model is level. A positive value lifts the left part and lowers the right part of the model.
If the symbol resource is aligned such that its forward facing side points in the direction of the y-axis (the y-axis always points North in WGS84 or WebMercator coordinates), its upwards facing side is pointing in the direction of the z-axis, and its right-hand side points in the direction of the x-axis (the x-axis always points East in WGS84 or WebMercator coordinates), then this angle corresponds to the roll of the symbol.
Example:// roll of the symbol in degrees symbolLayer.roll = 90;tiltNumber
Since: ArcGIS API for JavaScript 4.4The rotation of the symbol in the longitudinal vertical plane (i.e., around the x axis). The rotation is specified in degrees and is relative to the y-axis. At 0 degrees, the model is level. A positive value points lifts the front and lowers the back of the model.
If the symbol resource is aligned such that its forward facing side points in the direction of the y-axis (the y-axis always points North in WGS84 or WebMercator coordinates), its upwards facing side is pointing in the direction of the z-axis, and its right-hand side points in the direction of the x-axis (the x-axis always points East in WGS84 or WebMercator coordinates), then this angle corresponds to the tilt of the symbol.
Example:// tilt of the symbol in degrees symbolLayer.tilt = 45;typeStringreadonly
For ObjectSymbol3DLayer the type is always
object.widthNumber
The width, or diameter from east to west, of the object in meters. If
undefined, the width will be calculated to maintain the original proportions of the object.Default Value: 10Example:// width of the symbol in meters symbolLayer.width = 5000;
Method Overview
| Name | Return Type | Summary | |
|---|---|---|---|
| ObjectSymbol3DLayer | Creates a deep clone of the symbol layer. more details | more details | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | |
| Object | Converts an instance of this class to its ArcGIS Portal JSON representation. more details | more details | |
Method Details
clone(){ObjectSymbol3DLayer}
Creates a deep clone of the symbol layer.
Returns:Type Description ObjectSymbol3DLayer A deep clone of the object that invoked this method. Example:// Creates a deep clone of the graphic's first symbol layer var symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class. Converts an instance of this class to its ArcGIS Portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS Portal JSON representation of an instance of this class.