The popup widget allows users to view content from feature attributes. Popups enhance web applications by providing users with a simple way to interact with and view attributes in a layer. They play an important role in relaying information to the user, which improves the storytelling capabilities of the application.
All Views contain a default popup. This popup can display generic content, which is set in its title and content properties. When content is set directly on the Popup instance it is not tied to a specific feature or layer.
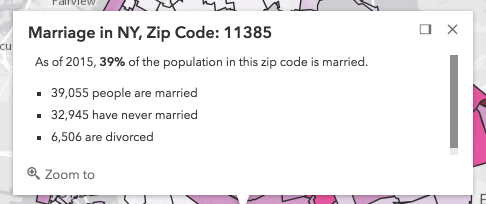
In the image above, the text "Marriage in NY, Zip Code: 11385" is the popup's title. The remaining text is its content. A dock button  may also be available in the top right corner of the popup. This allows the user to dock the popup to one of the sides or corners of the view. The options for docking may be set in the dockOptions property.
may also be available in the top right corner of the popup. This allows the user to dock the popup to one of the sides or corners of the view. The options for docking may be set in the dockOptions property.
Popups can also contain actions that act like buttons, which execute a function defined by the developer when clicked. By default, every popup has a "Zoom in" action  that allows users to zoom to the selected feature. See the actions property for information about adding custom actions to a popup.
that allows users to zoom to the selected feature. See the actions property for information about adding custom actions to a popup.
In most cases this module will not need to be loaded into your application because the view contains a default instance of popup.
PopupTemplate is closely related to Popup, but is more specific to layers and graphics. It allows you to define custom title and content templates based on the source of the selected feature. When a layer or a graphic has a defined PopupTemplate, the popup will display the content defined in the PopupTemplate when the feature is clicked. The content may contain field values from the attributes of the selected feature.
Custom PopupTemplates may also be assigned directly to a popup by setting graphics on the features property. For more information about Popup and how it relates to PopupTemplate see the samples listed below.
Constructors
new Popup(properties)
properties Object See the properties for a list of all the properties that may be passed into the constructor. |
Property Overview
| Name | Type | Summary | |
|---|---|---|---|
| Collection | Defines actions that may be executed by clicking the icon or image symbolizing them in the popup. more details | more details | |
| String | HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | |
| String | Node | The content of the popup. more details | more details | |
| String | The position in the View at which to the popup is dockEnabled. more details | more details | |
| String | The name of the class. more details | more details | |
| Boolean | Indicates whether the placement of the popup is docked to the side of the view. more details | more details | |
| Object | Docking the popup allows for a better user experience, particularly when opening popups in apps on mobile devices. more details | more details | |
| Number | The number of selected features available to the popup. more details | more details | |
| Graphic[] | An array of features associated with the popup. more details | more details | |
| Boolean | Highlight the selected popup feature using the highlightOptions set on the SceneView. more details | more details | |
| Point | Point used to position the popup. more details | more details | |
| Promise[] | An array of pending Promises that have not yet been fulfilled. more details | more details | |
| Graphic | The selected feature accessed by the popup. more details | more details | |
| Number | Index of the feature that is selected. more details | more details | |
| String | The title of the popup. more details | more details | |
| MapView | SceneView | A reference to the MapView or SceneView. more details | more details | |
| PopupViewModel | This is a class that contains all the logic (properties and methods) that controls this widget's behavior. more details | more details | |
| Boolean | Indicates whether the widget is visible. more details | more details | |
Property Details
actionsCollection
Defines actions that may be executed by clicking the icon or image symbolizing them in the popup. By default, every popup has a
zoom-toaction styled with a magnifying glass icon . When this icon is clicked, the view zooms in four LODs and centers on the selected feature.
. When this icon is clicked, the view zooms in four LODs and centers on the selected feature.You may override this action by removing it from the
actionsarray or by setting the overwriteActions property totruein a PopupTemplate. The order of each action in the popup is the order in which they appear in the array.The trigger-action event fires each time an action in the popup is clicked. This event should be used to execute custom code for each action clicked. For example, if you would like to add a
zoom-outaction to the popup that zooms the view out several LODs, you would define the zoom-out code in a separate function. Then you would call the customzoom-outfunction in the trigger-action event handler. See the sample code snippet below for more details on how this works.Actions are defined with the properties listed in the Action class.
Example:// Defines an action to zoom out from the selected feature var zoomOutAction = { // This text is displayed as a tooltip title: "Zoom out", // The ID by which to reference the action in the event handler id: "zoom-out", // Sets the icon font used to style the action button className: "esri-icon-zoom-out-magnifying-glass" }; // Adds the custom action to the popup. view.popup.actions.push(zoomOutAction); // The function to execute when the zoom-out action is clicked function zoomOut() { // in this case the view zooms out two LODs on each click view.goTo({ center: view.center, zoom: view.zoom - 2 }); } // This event fires for each click on any action view.popup.on("trigger-action", function(event){ // If the zoom-out action is clicked, fire the zoomOut() function if(event.action.id === "zoom-out"){ zoomOut(); } });containerString|HTMLElement
The ID or node representing the DOM element containing the widget.
Note that once set, this property cannot be modified afterwards.
The content of the popup. When set directly on the Popup, this content is static and cannot use fields to set content templates. To set a template for the content based on field or attribute names, see PopupTemplate.content.
- See also:
Example:// This sets generic instructions in the popup that will always be displayed // unless it is overridden by a PopupTemplate view.popup.content = "Click a feature on the map to view its attributes";currentDockPositionStringreadonly
The position in the View at which to the popup is dockEnabled.
Known Values: top-left | top-center | top-right | bottom-left | bottom-center | bottom-right
declaredClassStringreadonly
The name of the class. The declared class name is formatted as
esri.folder.className.dockEnabledBoolean
Indicates whether the placement of the popup is docked to the side of the view.
Docking the popup allows for a better user experience, particularly when opening popups in apps on mobile devices. When a popup is "dockEnabled" it means the popup no longer points to the selected feature or the location assigned to it. Rather it is attached to a side, the top, or the bottom of the view.
See dockOptions to override default options related to docking the popup.
- See also:
Default Value: falseExample:// The popup will automatically be dockEnabled when made visible view.popup.dockEnabled = true;dockOptionsObject
Docking the popup allows for a better user experience, particularly when opening popups in apps on mobile devices. When a popup is "dockEnabled" it means the popup no longer points to the selected feature or the location assigned to it. Rather it is placed in one of the corners of the view or to the top or bottom of it. This property allows the developer to set various options for docking the popup.
See the object specification table below to override default docking properties on the popup.
- See also:
Properties:optional Defines the dimensions of the View at which to dock the popup. Set to
falseto disable docking at a breakpoint.
Default: trueSpecification:optionalwidth NumberThe maximum width of the View at which the popup will be set to dockEnabled automatically.
Default: 544optionalheight NumberThe maximum height of the View at which the popup will be set to dockEnabled automatically.
Default: 544optionalbuttonEnabled BooleanIf
true, displays the dock button. Iffalse, hides the dock button from the popup.optional The position in the view at which to dock the popup. Can be set as either a string or function. See the table below for known string values and their position in the view based on the view's size.
Known Value View size > breakpoint View size < breakpoint auto top-right bottom 100% top-left top-left top 100% top-center top-center top 100% top-right top-right top 100% bottom-left bottom-left bottom 100% bottom-center bottom-center bottom 100% bottom-right bottom-right bottom 100% Default: auto
Example:view.popup.dockOptions = { // Disable the dock button so users cannot undock the popup buttonEnabled: false, // Dock the popup when the size of the view is less than or equal to 600x1000 pixels breakpoint: { width: 600, height: 1000 } };featureCountNumberreadonly
The number of selected features available to the popup.
Default Value: 0featuresGraphic[]
An array of features associated with the popup. Each graphic in this array must have a valid PopupTemplate set. They may share the same PopupTemplate or have unique PopupTemplates depending on their attributes. The content and title of the poup is set based on the
contentandtitleproperties of each graphic's respective PopupTemplate.When more than one graphic exists in this array, the current content of the Popup is set based on the value of the selected feature.
This value is
nullif no features are associated with the popup.Example:// When setting the features property, the graphics pushed to this property // must have a PopupTemplate set. var g1 = new Graphic(); g1.popupTemplate = new PopupTemplate({ title: "Results title", content: "Results: {ATTRIBUTE_NAME}" }); // Set the graphics as an array to the popup instance. The content and title of // the popup will be set depending on the PopupTemplate of the graphics. // Each graphic may share the same PopupTemplate or have a unique PopupTemplate var graphics = [g1, g2, g3, g4, g5]; view.popup.features = graphics;highlightEnabledBoolean
Since: ArcGIS API for JavaScript 4.4Highlight the selected popup feature using the highlightOptions set on the SceneView. Currently highlight only works in 3D.
Default Value: truePoint used to position the popup. This is automatically set when viewing the popup by selecting a feature. If using the Popup to display content not related to features in the map, such as the results from a task, then you must set this property before making the popup visible to the user.
- See also:
Examples:// Sets the location of the popup to the center of the view view.popup.location = view.center; // Displays the popup view.popup.visible = true;// Sets the location of the popup to a specific place (using autocast) // Note: using latlong only works if view is in Web Mercator or WGS84 spatial reference. view.popup.location = {latitude: 34.0571, longitude: -117.1968};// Sets the location of the popup to the location of a click on the view view.on("click", function(event){ view.popup.location = event.mapPoint; // Displays the popup view.popup.visible = true; });promisesPromise[]
An array of pending Promises that have not yet been fulfilled. If there are no pending promises, the value is
null. When the pending promises are resolved they are removed from this array and the features they return are pushed into the features array.selectedFeatureGraphicreadonly
The selected feature accessed by the popup. The content of the Popup is determined based on the PopupTemplate assigned to this feature.
selectedFeatureIndexNumber
Index of the feature that is selected. When features are set, the first index is automatically selected.
titleString
The title of the popup. This can be set generically on the popup no matter the features that are selected. If the selected feature has a PopupTemplate, then the title set in the corresponding template is used here.
Example:// This title will display in the popup unless a selected feature's // PopupTemplate overrides it view.popup.title = "Population by zip codes in Southern California";viewModel autocast
This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the PopupViewModel class to access all properties and methods on the widget.
visibleBoolean
Indicates whether the widget is visible.
Default Value: trueExample:// Hides the widget in the view widget.visible = false;
Method Overview
| Name | Return Type | Summary | |
|---|---|---|---|
Removes promises, features, content, title and location from the Popup. more details | more details | ||
Closes the popup by setting its visible property to | more details | ||
Destroys the widget instance. more details | more details | ||
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | |
| PopupViewModel | Selects the feature at the next index in relation to the selected feature. more details | more details | |
| Object | Registers an event handler on the instance. more details | more details | |
Opens the popup at the given location with content defined either explicitly with | more details | ||
| PopupViewModel | Selects the feature at the previous index in relation to the selected feature. more details | more details | |
Positions the popup on the view. more details | more details | ||
Triggers the trigger-action event and executes the action at the specified index in the actions array. more details | more details | ||
Method Details
clear()
close()
Closes the popup by setting its visible property to
false. Users can alternatively close the popup by directly setting the visible property tofalse.- See also:
destroy()
Destroys the widget instance. Call this method when the widget is no longer needed by the application.
Example:widget.destroy();hasEventListener(type){Boolean}
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event. next(){PopupViewModel}
Selects the feature at the next index in relation to the selected feature.
Returns:Type Description PopupViewModel Returns an instance of the popup's view model. - See also:
on(type, listener){Object}
Registers an event handler on the instance. Call this method to hook an event with a listener. See the Events summary table for a list of listened events.
Parameters:type StringThe name of event to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });open(options)
Opens the popup at the given location with content defined either explicitly with
contentor driven from the PopupTemplate of input features. This method sets the popup's visible property totrue. Users can alternatively open the popup by directly setting the visible property totrue. The popup will only display if the view's size constraints in dockOptions are met or the location property is set to a geometry.By default the view.click event will close the popup if the clicked location doesn't intersect a feature containing a PopupTemplate. If calling
popup.open()to display custom content in the popup, you should callstopPropagation()on the view.click event object to disable this default behavior. This ensures the popup will remain open or open with new custom content when the user clicks other locations in the view.Parameters:optionaloptions ObjectDefines the location and content of the popup when opened.
Specification:optionaltitle StringSets the title of the popup.
optionalcontent StringSets the the content of the popup.
optionallocation GeometrySets the popup's location, which is the geometry used to position the popup.
optionalfeatures Graphic[]Sets the popup's features, which populate the title and content of the popup based on each graphic's PopupTemplate.
optionalpromises Promise[]Sets pending promises on the popup. The popup will display once the promises resolve. Each promise must resolve to an array of Graphics.
optionalupdateLocationEnabled BooleanWhen
trueindicates the popup should update its location for each paginated feature based on the selected feature's geometry.
Default Value: false- See also:
Examples:view.on("click", function(event){ // you must overwrite default click-for-popup // behavior to display your own popup event.(); view.popup.open({ location: event.mapPoint, // location of the click on the view title: "You clicked here", // title displayed in the popup content: "This is a point of interest" // content displayed in the popup }); });view.popup.open({ features: graphics, // array of graphics with popupTemplate set and geometries updateLocationEnabled: true // updates the location of popup based on // selected feature's geometry });previous(){PopupViewModel}
Selects the feature at the previous index in relation to the selected feature.
Returns:Type Description PopupViewModel Returns an instance of the popup's view model. - See also:
reposition()
Positions the popup on the view. Moves the popup into the view's extent if the popup is partially or fully outside the view's extent.
If the popup is partially out of view, the view will move to fully show the popup. If the popup is fully out of view, the view will move to the popup's location.
triggerAction(actionIndex)
Triggers the trigger-action event and executes the action at the specified index in the actions array.
Parameter:actionIndex NumberThe index of the action to execute.
Event Overview
| Name | Type | Summary | |
|---|---|---|---|
{action: Action} | Fires after the user clicks on an action inside a popup. more details | more details | |
Event Details
trigger-action
Fires after the user clicks on an action inside a popup. This event may be used to define a custom function to execute when particular actions are clicked. See the example below for details of how this works.
- See also:
Property:action ActionThe action clicked by the user. For a description of this object and a specification of its properties, see the actions property of this class.
Example:// Defines an action to zoom out from the selected feature var zoomOutAction = { // This text is displayed as a tooltip title: "Zoom out", // The ID used to reference this action in the event handler id: "zoom-out", // Sets the icon font used to style the action button className: "esri-icon-zoom-out-magnifying-glass" }; // Adds the custom action to the popup. view.popup.actions.push(zoomOutAction); // Fires each time an action is clicked view.popup.on("trigger-action", function(event){ // If the zoom-out action is clicked, then execute the following code if(event.action.id === "zoom-out"){ // Zoom out two levels (LODs) view.goTo({ center: view.center, zoom: view.zoom - 2 }); } });