Represents an image service resource as a layer. An ImageryLayer retrieves and displays data from image services. ImageryLayer allows you to and apply client side pixel filtering, server defined or client-defined rendering rules (e.g. remap, colormap), and mosaic rules. This layer is particularly useful when you need to interactively change pixel manipulation criteria and get an immediate response on the client.
If the image service is requested from a different domain, a CORS enabled server or a proxy is required. If CORS is enabled on the server add the image service domain to esriConfig.request.corsEnabledServers. Alternatively, if CORS cannot be enabled on ArcGIS Server you can set up a proxy on your web server and then add it to the proxy rules list in esriConfig using addProxyRule().
Esri requires that when you use an ArcGIS Online basemap in your app, the map must include Esri attribution and you must be licensed to use the content. For detailed guidelines on working with attribution, please visit the official attribution in your app documentation. For information on terms of use, see the Terms of Use FAQ.
Constructors
new ImageryLayer(properties)
properties Object See the properties for a list of all the properties that may be passed into the constructor. |
Property Overview
| Name | Type | Summary | |
|---|---|---|---|
| Number | The compression quality value. more details | more details | |
| Number | The output image compression tolerance value. more details | more details | |
| String | The copyright text as defined by the image service. more details | more details | |
| String | The name of the class. more details | more details | |
| String | The SQL where clause used to filter rasters on the client. more details | more details | |
| Field[] | An array of fields in the layer for which a Domain has been defined. more details | more details | |
| Field[] | An array of fields in the layer. more details | more details | |
| String | The output image type. more details | more details | |
| Extent | The full extent of the layer. more details | more details | |
| Boolean | Indicates if the Image Service has multidimensionalInfo. more details | more details | |
| Boolean | Indicates if the Image Service has a raster attribute table. more details | more details | |
| String | The unique ID assigned to the layer. more details | more details | |
| Number | Indicates the maximum height of the image exported by the service. more details | more details | |
| Number | Indicates the maximum width of the image exported by the service. more details | more details | |
| String | Indicates how the layer should display in the LayerList widget. more details | more details | |
| Boolean | Indicates whether the layer's resources have loaded. more details | more details | |
| Error | The Error object returned if an error occurred while loading. more details | more details | |
| String | Represents the status of a load operation. more details | more details | |
| Object[] | A list of warnings which occurred while loading. more details | more details | |
| Number | The maximum scale at which the layer is visible in the view. more details | more details | |
| Number | The minimum scale at which the layer is visible in the view. more details | more details | |
| MosaicRule | Defines how overlapping images should be mosaicked. more details | more details | |
| Object | The multidimensional information associated with the service. more details | more details | |
| Number | The opacity of the layer. more details | more details | |
| Function | A function that processes pixelData. more details | more details | |
| String | The pixel type. more details | more details | |
| Boolean | Indicates whether to display popups when the layer is clicked. more details | more details | |
| PopupTemplate | The popup template for the layer. more details | more details | |
| PortalItem | The portal item from which the layer is loaded. more details | more details | |
| Object | The raster attribute table associated with the service. more details | more details | |
| String | Prefix used to define the fields from the raster attribute table. more details | more details | |
| Field[] | A complete list of fields that consists of fields from the layer, pixel value fields and the attribute table fields. more details | more details | |
| RasterFunction | Specifies the rule for how the requested image should be rendered. more details | more details | |
| SpatialReference | The spatial reference of the image service. more details | more details | |
| String | The title of the layer used to identify it in places such as the Legend and LayerList widgets. more details | more details | |
| String | Token generated by the token service using the specified userId and password. more details | more details | |
| String | For ImageryLayer the type is | more details | |
| String | The URL to the REST endpoint of the layer. more details | more details | |
| Number | The version of ArcGIS Server in which the image service is published. more details | more details | |
| Boolean | Indicates if the layer is visible in the View. more details | more details | |
Property Details
compressionQualityNumber
The compression quality value. This controls how much loss the image will be subjected to. Only valid when using
jpgimage format.compressionToleranceNumber
The output image compression tolerance value.
Default Value: 0.01copyrightString
The copyright text as defined by the image service.
declaredClassStringreadonly
The name of the class. The declared class name is formatted as
esri.folder.className.definitionExpressionString
The SQL where clause used to filter rasters on the client. Only the rasters that satisfy the definition expression are displayed in the View.
domainFieldsField[]
An array of fields in the layer for which a Domain has been defined.
fieldsField[]
An array of fields in the layer. Each field represents an attribute that may contain a value for each raster in the layer.
formatString
The output image type.
Known Values: png | png8 | png24 | png32 | jpg | bmp | gif | jpgpng | lerc
Default Value: jpgpngfullExtentExtent
The full extent of the layer.
hasMultidimensionsBoolean
Indicates if the Image Service has multidimensionalInfo.
hasRasterAttributeTableBoolean
Indicates if the Image Service has a raster attribute table. If
true, the raster attribute table can be accessed with the rasterAttributeTable property after the layer has loaded.idString
The unique ID assigned to the layer. If not set by the developer, it is automatically generated when the layer is loaded.
imageMaxHeightNumber
Since: ArcGIS API for JavaScript 4.4Indicates the maximum height of the image exported by the service.
Default Value: 4100imageMaxWidthNumber
Since: ArcGIS API for JavaScript 4.4Indicates the maximum width of the image exported by the service.
Default Value: 15000listModeString
Indicates how the layer should display in the LayerList widget. The known values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, hide the children layers from the table of contents. Default Value: showloadedBooleanreadonly
Indicates whether the layer's resources have loaded. When
true, all the properties of the object can be accessed.Default Value: falseloadErrorErrorreadonly
The Error object returned if an error occurred while loading.
Default Value: nullloadStatusStringreadonly
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Default Value: not-loadedloadWarningsObject[]readonly
A list of warnings which occurred while loading.
maxScaleNumber
The maximum scale at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale.Default Value: 0Examples://The layer will not be visible when the //view is zoomed beyond a scale of 1:1,000 layer.maxScale = 1000;//The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;minScaleNumber
The minimum scale at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale.Default Value: 0Examples://The layer will not be visible when the view //is zoomed beyond a scale of 1:3,000,000 layer.minScale = 3000000;//The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;mosaicRuleMosaicRule
Defines how overlapping images should be mosaicked.
multidimensionalInfoObject
The multidimensional information associated with the service. This will have a value if
serviceInfohashasMultidimensionalInfo = true.If defined, multidimensional information contains various "dimensions" of data for a particular value, such as time, depth, altitude, etc. Defining slices of particular dimensions in the layer is handled with the multidimensionalDefinition property of the mosaicRule.
opacityNumber
The opacity of the layer. This value can range between
1and0, where0is 100 percent transparent and1is completely opaque.Default Value: 1Example:// Makes the layer 50% transparent layer.opacity = 0.5;pixelFilterFunction
A function that processes pixelData. The
pixelDataobject contains a pixelBlock property that gives you access to all of the pixels in the raster on the client.Inside the
pixelFilteryou may loop through all the pixels found in thepixelBlockproperty of thepixelDataobject and process them. This function may be used to hide some pixels from the view, alter their values, and change their color.- See also:
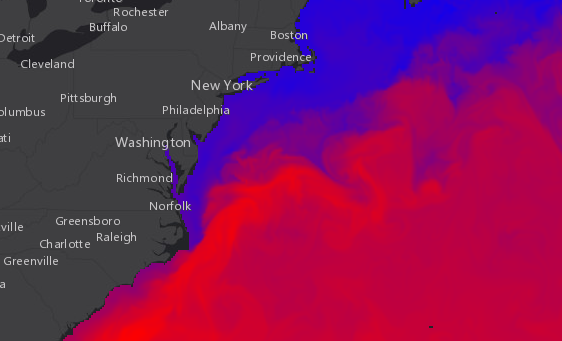
Example:var layer = new ImageryLayer({ url: // url to the image service pixelFilter: colorize // see the colorize() function below }); // This function is applied to the pixelFilter property of the layer. // It takes the original value of each pixel and converts it to an RGB // representation to color the layer on a blue - red ramp. Blue pixels // represent low values and red pixels represent high values. View the sample // referenced above to see how this function works function colorize(pixelData) { // If there isn't pixelData, a pixelBlock, nor pixels, exit the function if (pixelData === null || pixelData.pixelBlock === null || pixelData.pixelBlock.pixels === null) { return; } // The pixelBlock stores the values of all pixels visible in the view var pixelBlock = pixelData.pixelBlock; // Get the min and max values of the data in the current view var minValue = pixelBlock.statistics[0].minValue; var maxValue = pixelBlock.statistics[0].maxValue; // The mask is an array that determines which pixels are visible to the client var mask = pixelBlock.mask; // The pixels visible in the view var pixels = pixelBlock.pixels; // The number of pixels in the pixelBlock var numPixels = pixelBlock.width * pixelBlock.height; // Calculate the factor by which to determine the red and blue // values in the colorized version of the layer var factor = 255.0 / (maxValue - minValue); // Get the pixels containing temperature values in the only band of the data var band1 = pixels[0]; // Create empty arrays for each of the RGB bands to set on the pixelBlock var rBand = []; var gBand = []; var bBand = []; // Loop through all the pixels in the view for (i = 0; i < numPixels; i++) { // Get the pixel value recorded at the pixel location var tempValue = band1[i]; // Calculate the red value based on the factor var red = (tempValue - minValue) * factor; // Sets a color between blue (lowest) and red (highest) in each band rBand[i] = red; gBand[i] = 0; bBand[i] = 255 - red; } // Set the new pixel values on the pixelBlock (now three bands) pixelData.pixelBlock.pixels = [rBand, gBand, bBand]; pixelData.pixelBlock.pixelType = "u8"; // u8 is used for color }pixelTypeString
The pixel type.
Known Values: s8 | s16 | s32 | u8 | u16 | u32 | f32 | f64
popupEnabledBoolean
Indicates whether to display popups when the layer is clicked.
Default Value: truepopupTemplatePopupTemplate autocast
The popup template for the layer. When set on the layer, the popupTemplate allows users to access attributes and display their values using text and/or charts in the view's popup when a pixel is clicked. See this sample for an example of how PopupTemplate interacts with an ImageryLayer.
Example:// displays the temperature stored in the clicked pixel layer.popupTemplate: { title: "Sea Surface Temperature", content: "{Raster.ServicePixelValue}° Celsius" }portalItemPortalItem
The portal item from which the layer is loaded.
Example:// loads an ImageryLayer with and ArcGIS Online portal ID var lyr = new ImageryLayer({ portalItem: { // autocasts as new PortalItem() id: "28e2f171c1de44de9d6360c11e1c1bae" } });rasterAttributeTableObject
The raster attribute table associated with the service. To access the raster attribute table, the layer must be loaded.
- See also:
Example:layer.then(function() { if (layer.hasRasterAttributeTable){ // accesses the raster attribute table of the layer var rasterAttributes = layer.rasterAttributeTable.features; } });rasterAttributeTableFieldPrefixString
Prefix used to define the fields from the raster attribute table. It's primarily used for popups
Default Value: Raster.rasterFieldsField[]
A complete list of fields that consists of fields from the layer, pixel value fields and the attribute table fields.
renderingRuleRasterFunction
Specifies the rule for how the requested image should be rendered.
- See also:
Example:var remapRF = new RasterFunction({ functionName: "Remap", functionArguments: { InputRanges: [-3,10,11,37], // remap pixels with values -3 to 10 to now have value of 1 OutputValues: [1,2], // remap pixel values from 11 to 37 to have a value of 2 Raster: "$$" // Apply Remap to the image service }, outputPixelType: "u8" }); imageLayer.renderingRule = remapRF; // Set rendering rule to the raster functionspatialReferenceSpatialReferencereadonly
The spatial reference of the image service.
titleString
The title of the layer used to identify it in places such as the Legend and LayerList widgets.
When loading a layer by service url, the title is derived from the service name. If the service has several layers, then the title of each layer will be the concatenation of the service name and the layer name. When the layer is loaded from a portal item, the title of the portal item will be used instead. Finally, if a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
tokenStringreadonly
Token generated by the token service using the specified userId and password. The recommended approach to pass a token on a layer is to use IdentityManager.registerToken().
typeStringreadonly
For ImageryLayer the type is
imagery.urlString
The URL to the REST endpoint of the layer. The URL may either point to a resource on ArcGIS for Server, Portal for ArcGIS, or ArcGIS Online.
Example:// This url must point to an Image Service var layer = new ImageryLayer({ url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/CharlotteLAS/ImageServer" });versionNumberreadonly
The version of ArcGIS Server in which the image service is published.
Example:// Prints the version number to the console, e.g. 10.2, 10.3, 10.41 console.log(layer.version);visibleBoolean
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.Default Value: trueExample:// The layer is no longer visible in the view layer.visible = false;
Method Overview
| Name | Return Type | Summary | |
|---|---|---|---|
| Promise | An instance of this class is a Promise. more details | more details | |
Cancels a load() operation if it is already in progress. more details | more details | ||
| Promise | Fetches custom attribution data for the layer when it becomes available. more details | more details | |
| Promise | Returns an image using the export REST operation that displays data from an ImageryLayer. more details | more details | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | |
| Boolean | An instance of this class is a Promise. more details | more details | |
| Boolean | An instance of this class is a Promise. more details | more details | |
| Boolean | An instance of this class is a Promise. more details | more details | |
| Promise | Loads the resources referenced by this class. more details | more details | |
| Object | Registers an event handler on the instance. more details | more details | |
| Promise | An instance of this class is a Promise. more details | more details | |
Executes the pixelFilter function and redraws the layer. more details | more details | ||
| Promise | An instance of this class is a Promise. more details | more details | |
| Object | Converts an instance of this class to its ArcGIS Portal JSON representation. more details | more details | |
Method Details
An instance of this class is a Promise. Therefore
always()may be used to execute a function if the promise is rejected or resolved. The input function will always execute no matter the response. For more information about promises, see the Working with Promises guide page.Parameter:optionalcallbackOrErrback FunctionThe function to execute when the promise is rejected or resolved.
Returns:Type Description Promise Returns a new promise for the result of callbackOrErrback.Example:// Although this example uses MapView, any class instance that is a promise may use always() in the same way var view = new MapView(); view.always(function(){ // This function will always execute whether or not the promise is resolved or rejected });cancelLoad()inherited
Cancels a load() operation if it is already in progress.
Fetches custom attribution data for the layer when it becomes available.
Returns:Type Description Promise Resolves to an object containing custom attribution data for the layer. fetchImage(extent, width, height){Promise}
Returns an image using the export REST operation that displays data from an ImageryLayer.
Parameters:extent ExtentThe extent of the image to export.
width NumberThe width of the image in pixels.
height NumberThe height of the image in pixels.
Returns:Type Description Promise Resolves to an object containing the parameters of the exported image including the PixelBlock. The pixelBlockcontains the value of each pixel in the image. Use this object to call the export REST operation.fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class. Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event. An instance of this class is a Promise. Therefore
isFulfilled()may be used to verify if the promise is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned. See the Working with Promises guide page for more information about promises.Returns:Type Description Boolean Indicates whether the promise has been fulfilled (either resolved or rejected). An instance of this class is a Promise. Therefore
isRejected()may be used to verify if the promise is rejected. If it is rejected,truewill be returned. See the Working with Promises guide page for more information about promises.Returns:Type Description Boolean Indicates whether the promise has been rejected. An instance of this class is a Promise. Therefore
isResolved()may be used to verify if the promise is resolved. If it is resolved,truewill be returned. See the Working with Promises guide page for more information about promises.Returns:Type Description Boolean Indicates whether the promise has been resolved. Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
Returns:Type Description Promise Resolves when the resources have loaded. Registers an event handler on the instance. Call this method to hook an event with a listener. See the Events summary table for a list of listened events.
Parameters:type StringThe name of event to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. - See also:
Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });An instance of this class is a Promise. Use
otherwise()to call a function once the promise is rejected.Parameter:optionalerrback FunctionThe function to execute when the promise fails.
Returns:Type Description Promise Returns a new promise for the result of errback.Example:// Although this example uses MapView, any class instance that is a promise may use otherwise() in the same way var view = new MapView(); view.otherwise(function(error){ // This function will execute if the promise is rejected due to an error });redraw()
Executes the pixelFilter function and redraws the layer.
Example:// function defined in layer.pixelFilter is re-executed layer.redraw();An instance of this class is a Promise. Therefore
then()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the promise resolves (when the instance of the class loads). Theerrbackexecutes if the promise fails. See the Working with Promises guide page for additional details.Parameters:optionalcallback FunctionThe function to call when the promise resolves.
optionalerrback FunctionThe function to execute when the promise fails.
optionalprogback FunctionThe function to invoke when the promise emits a progress update.
Returns:Type Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example:// Although this example uses MapView, any class instance that is a promise may use then() in the same way var view = new MapView(); view.then(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });toJSON(){Object}
Converts an instance of this class to its ArcGIS Portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS Portal JSON representation of an instance of this class.
Event Overview
| Name | Type | Summary | |
|---|---|---|---|
{view: View,layerView: LayerView} | Fires after the layer's LayerView is created and rendered in a view. more details | more details | |
{view: View,layerView: LayerView} | Fires after the layer's LayerView is destroyed and no longer renders in a view. more details | more details | |
Event Details
layerview-createinherited
Fires after the layer's LayerView is created and rendered in a view.
- See also:
Properties:view ViewThe view in which the
layerViewwas created.layerView LayerViewThe LayerView rendered in the view representing the layer in
layer.Example:// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });layerview-destroyinherited
Fires after the layer's LayerView is destroyed and no longer renders in a view.