Create a local scene
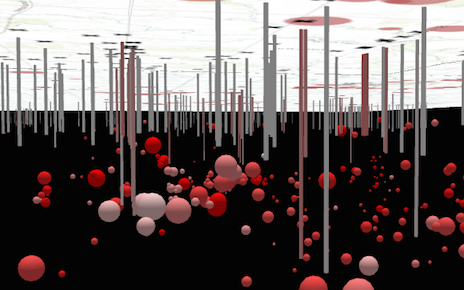
This sample shows how to create a local scene and add it to a SceneView. Two layers are added to the scene in this sample - a layer depicting oil and gas wells in southern Kansas and another showing the locations of nearby earthquakes. These layers are rendered on the surface as well as below the surface of the scene.

You may navigate underneath the basemap to view the exact location of the earthquakes in relation to the true locations and depths of nearby oil and gas wells. To explore features below the surface, you must tilt the view. To tilt below the surface, right click the view and drag the mouse up. Right click and drag the mouse downward to tilt back above the surface. Click here to read more about navigation in a SceneView.
The viewingMode property of SceneView determines whether the scene is global or local. Set clippingArea to define the bounds of the local scene.
The constraints property on the view controls the user's ability to navigate below the surface in local scenes.
// Creating a new map
var map = new Map({
basemap: "topo"
});
// Add the scene to a SceneView
var view = new SceneView({
container: "viewDiv",
map: map,
// Indicates to create a local scene
viewingMode: "local",
// Use the exent defined in clippingArea to define the bounds of the scene
clippingArea: kansasExtent
});
Sample search results
| Title | Sample |
|---|
There were no match results from your search criteria.