Query features from a FeatureLayer
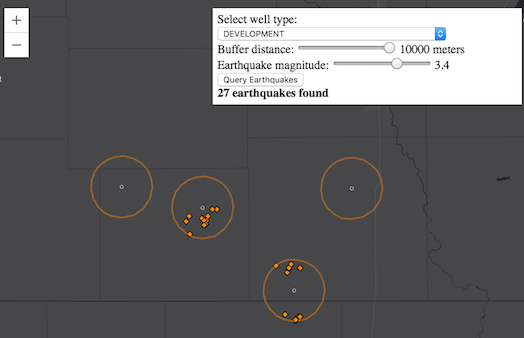
This sample demonstrates various ways to query a FeatureLayer. It uses point features representing oil and gas wells in relation to earthquake data. The sample allows the user to set query parameters including attribute queries and a spatial query.
How it works
When the application starts, a UI displays options for user input. Here, specify the type of oil or gas well to query, the distance to buffer around these wells, and lastly, a minimum magnitude level for any earthquakes that have occurred within the buffered vicinity.
The FeatureLayer has several methods for querying data. The queryFeatures() method allows the user to query the features in a FeatureLayer based on an input query object. The createQuery() method is available as a convenience to the user. It returns a query object that already respect the layer's definitionExpression if one is present.
// query all features from the oil and gas wells layer
view.then(function() {
return wellsLayer.then(function() {
var query = wellsLayer.createQuery();
return wellsLayer.queryFeatures(query);
});
})
An array of distinct values is then generated from an attribute, i.e. STATUS2, in the wells layer. These values are provided as a dropdown in the UI and allows the user to filter the wells by type. Next, set the definition expression on the wells layer to reflect the user's selection from the UI.
function setWellsDefinitionExpression(newValue) {
wellsLayer.definitionExpression = "STATUS2 = '" + newValue + "'";
if (!wellsLayer.visible) {
wellsLayer.visible = true;
}
return queryForWellGeometries();
}
Now query all the geometries of the wells layer. The createQuery method creates a query object that respects the definition expression set on the layer from the previous step.
function queryForWellGeometries() {
var wellsQuery = wellsLayer.createQuery();
return wellsLayer.queryFeatures(wellsQuery).then(function(response) {
wellsGeometries = response.features.map(function(feature) {
return feature.geometry;
});
return wellsGeometries;
});
}
A single polygon buffer is then generated around these returned well geometries. The buffer's distance is determined based on the user input.
Lastly, query for any earthquakes that meet the specified minimum magnitude and fall within the buffered geometry. This query uses both attribute parameters for the where clause in addition to a spatial query finding all earthquakes that intersect the generated buffer.
on(dom.byId("query-quakes"), "click", function() {
queryEarthquakes().then(displayResults);
});
function queryEarthquakes() {
var query = quakesLayer.createQuery();
query.where = "mag >= " + magSlider.value;
query.geometry = wellBuffer;
query.spatialRelationship = "intersects";
return quakesLayer.queryFeatures(query);
}
Note that FeatureLayers created from client-side graphics can only be queried using the query methods available on the FeatureLayerView.
Sample search results
| Title | Sample |
|---|
There were no match results from your search criteria.